섹션 11. Forms
1강. Form과 Controlled Component
1) Form
사용자로부터 입력을 받기 위해 사용
리액트와 HTML이 차이가 있음
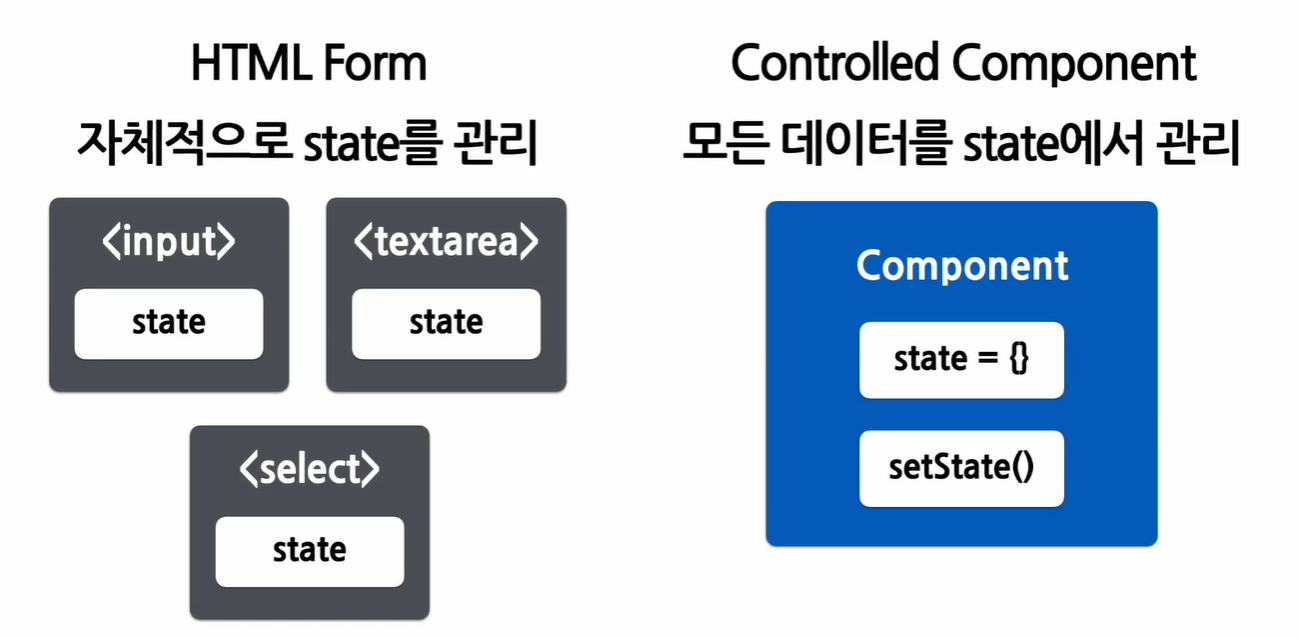
- 리액트 폼 : 컴포넌트 내부에서 state를 통해 데이터를 관리
- HTML 폼 : 엘리먼트 내부에 각각의 state가 존재(접근하기 쉽지 않음)
2) Controlled Component
- 사용자가 입력한 값에 접근하고 제어할 수 있도록 해주는 컴포넌트
- 값이 리액트의 통제를 받는 Input Form Element를 의미함

- 우측은 클래스 컴포넌트를 기준으로 그린 것인데, 함수 컴포넌트에서는 useState 훅을 사용하여 state를 관리
- 컨트롤드 컴포넌트는 리액트에서 모든 값을 통제할 수 있는 구조를 가지고 있음
- 컨트롤드 컴포넌트를 사용하면 사용자의 입력을 직접적으로 제어할 수 있음!
- 여러 개의 입력 양식의 값을 원하는 대로 조정할 수 있음!
- 입력 양식의 초기 값을 내가 원하는 대로 넣어줄 수 있으며,
- 다른 양식의 값이 변경되었을 때, 또 다른 양식의 값도 자동으로 변경시킬 수 있음
2강. 다양한 Forms
1) Textarea 태그
여러 줄에 걸쳐 긴 텍스트를 입력받기 위한 HTML 태그

- HTML : 텍스트 에어리어 태그의 칠드런으로 텍스트가 들어가는 형태
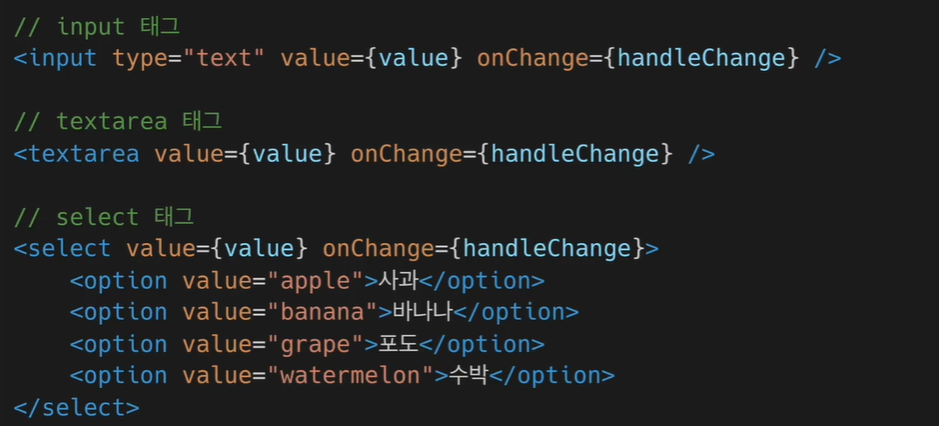
- 리액트 : textarea 태그에 value라는 attribute를 사용하여 텍스트를 표시
- controlled component 방식, 값을 컴포넌트의 state를 사용해서 다룰 수 있음
2) Select 태그
Drop-down 목록을 보여주기 위한 HTML 태그
여러 가지 옵션 중에서 하나를 선택할 수 있는 기능을 제공


목록에서 다중으로 선택하려면 multiple의 값을 true로 하고, value로 선택된 옵션의 값이 들어있는 배열을 넣어주면 된다.

모두 비슷한 형태
value라는 attribute를 통해서 값을 전달하고, 값을 변경할 때는 onChange에서 setValue 함수를 사용하여 값을 업데이트
3) File input 태그
디바이스의 저장 장치로부터 하나 또는 여러 개의 파일을 선택할 수 있게 해주는 HTML 태그

File input 태그는 그 값이 읽기 전용이기 때문에 리액트에서는 Uncontrolled Component가 된다.
즉, 값이 리액트의 통제를 받지 않는다는 것
4) Multiple Inputs
하나의 컴포넌트에서 여러 개의 입력을 다룸
여러 개의 state를 선언하여 각각의 입력에 대해 사용!

클래스 컴포넌트에서는 setState 함수 하나로 모든 state의 값을 업데이트했지만, 함수 컴포넌트에서는 각 state의 변수마다 set 함수가 따로 존재하기 때문에 이와 같은 형태로 각각의 set 함수를 사용해서 구현하면 됨.
5) Input Null Value
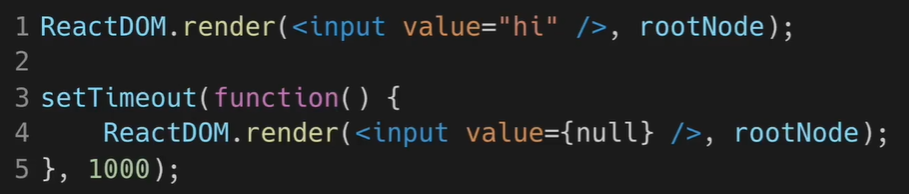
제어 컴포넌트에 value prop을 정해진 값으로 넣으면 코드를 수정하지 않는 한 입력 값을 바꿀 수 없음
value prop은 넣되, 자유롭게 입력할 수 있게 만들고 싶다면 값에 undefined 또는 null을 넣어주면 됨

처음에는 input의 값이 hi로 정해져 있어서 값을 바꿀 수 없는 불가 상태였다가 타이머에 의해 1초 뒤에 value가 null인 input 태그가 렌더링 되면서 입력 가능한 상태로 바뀜
이런 방법을 잘 활용하면 value prop을 넣으면서 동시에 사용자가 자유롭게 입력할 수 있게 만들 수 있음
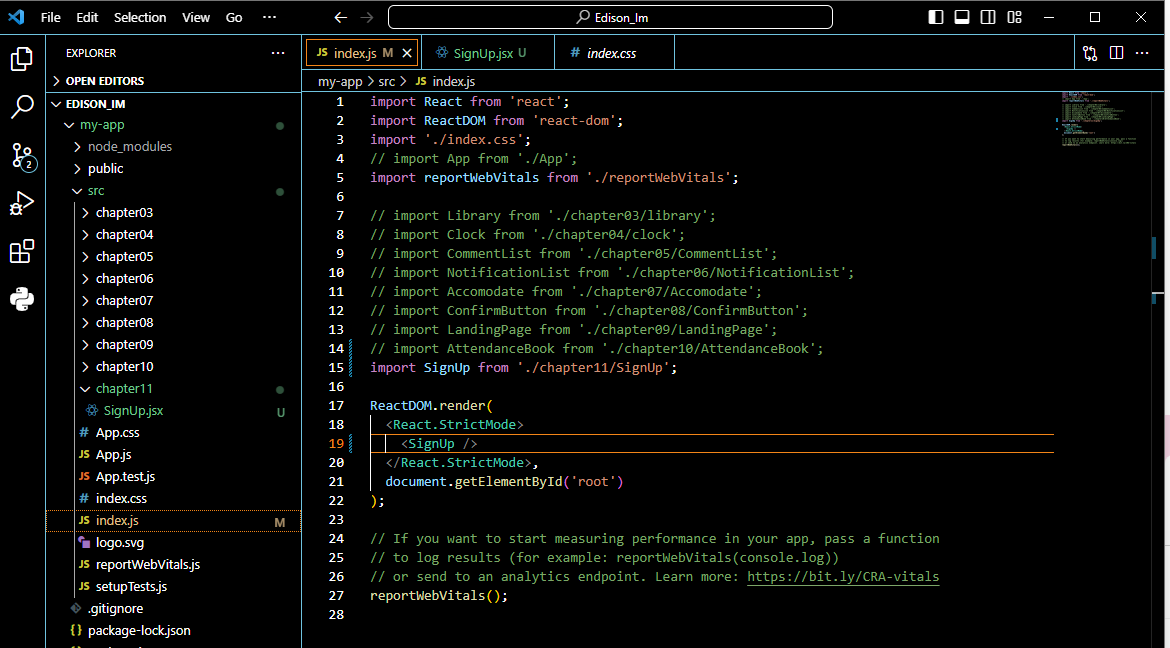
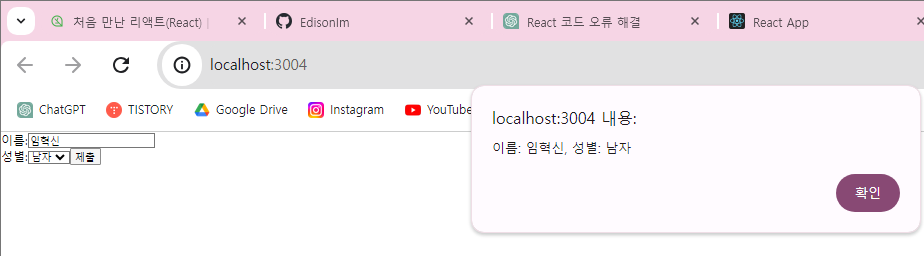
3강. (실습) 사용자 정보 입력 받기




(실습) 성별 필드 추가하기



<느낀 점>
HTML과 JavaScript를 배우지 않고 바로 리액트를 배우다 보니 뭔가 어려움이 있다. 그런데, 계속 보다 보니까 뭐가 뭔지 아주 조금은 알 것 같다. 일단 한 바퀴 돌린 다음에 생각해 보는 것이 좋을 듯싶다.
'React Native' 카테고리의 다른 글
| 0021. Front-end 공부하기12 - Composition vs Inheritance (0) | 2023.12.25 |
|---|---|
| 0020. Front-end 공부하기11 - Lifting State Up (Feat. 대체 props와 state의 차이는 뭐였더라??) (0) | 2023.12.25 |
| 0018. Front-end 공부하기9 - Lists and Keys, 여러 개의 컴포넌트 렌더링하기 (1) | 2023.12.23 |
| 0017. Front-end 공부하기8 - Conditional Rendering(조건부 렌더링) (0) | 2023.12.22 |
| 0016. Front-end 공부하기7 - Handling Events (1) | 2023.12.22 |



