섹션 9. Conditional Rendering
1강. Conditional Rendering의 정의와 Inline Conditions
1) Conditional Rendering : 조건에 따른 렌더링, 조건부 렌더링
- 어떠한 조건에 따라서 렌더링이 달라지는 것
- 조건 : 프로그래밍에서 사용하는 조건문
조건문의 결과는 TURE 아니면 FALSE가 나오는데 이 결과에 따라서 렌더링을 다르게 하는 것 - ex. TRUE : 버튼을 보여준다.
FALSE : 버튼을 가린다.


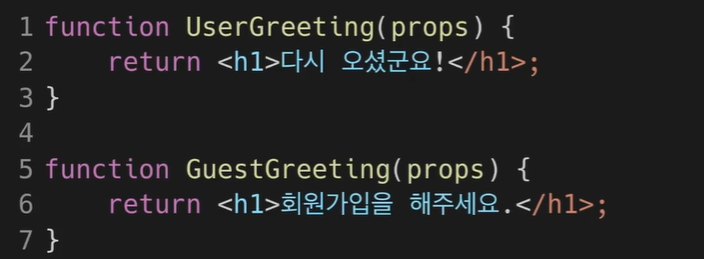
- Greeting 컴포넌트는 isLoggedIn이라는 변수의 값이 True에 해당되는 값이면 UserGreeting 컴포넌트를 return 하고, 그렇지 않으면 GuestGreeting 컴포넌트를 리턴하는 컴포넌트
- props로 들어오는 isLoggedIn 값에 따라서 화면에 출력되는 결과가 달라지게 됨
JavaScript의 Truthy와 Falsy
- Boolean 자료형 : 참(True) / 거짓(False)
- Truthy : True는 아니지만 True로 여겨지는 값
- Falsy : False는 아니지만 False로 여겨지는 값

- 다 외울 필요는 없지만, 어떤 값이 True고 어떤 값이 False인지 기억해두면 좋다.
- 조건문에서 사용할 때, 결과가 True가 될지 False가 될지를 예상하면서 개발해야 하기 때문
Element Variables 엘리먼트 변수
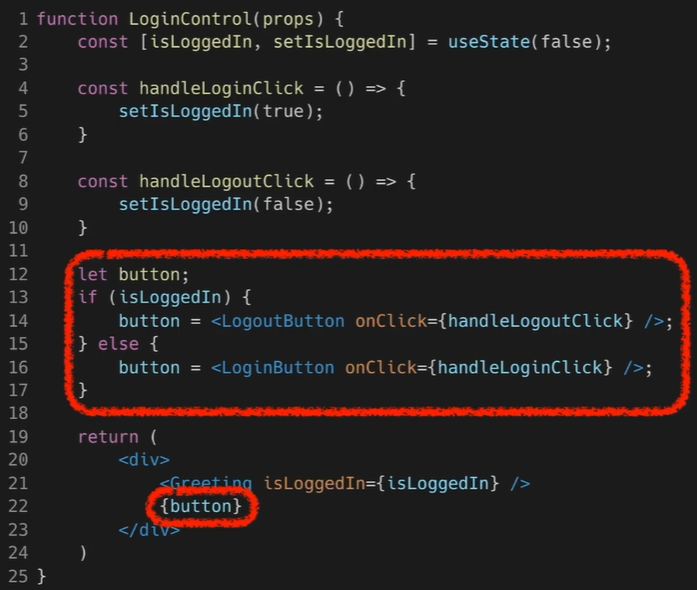
- 조건부 렌더링을 사용하다 보면 렌더링해야 할 컴포넌트를 변수처럼 다루고 싶을 때가 있음
- 리액트 엘리먼트를 변수처럼 다루는 것


- isLoggedIn의 값에 따라서 button이라는 변수의 컴포넌트를 대입함
- 컴포넌트가 대입된 변수를 return에 넣어 실제로 컴포넌트가 렌더링이 되도록 만듦
(정확히는 컴포넌트로부터 생성된 리액트 엘리먼트)
2) Inline Conditions
In+Line = 라인의 안
조건문을 코드 안에 집어넣는 것
(1) Inline If
- if문을 필요한 곳에 직접 집어 넣어 사용하는 방법
- if문을 실제로 넣지는 않고 동일한 효과를 내기 위해 &&라는 논리 연산자를 사용함
- 로지컬엔드 연산 : 양쪽에 나오는 조건문이 모두 True일 경우에만 전체 결과가 True
- true && expression -> expression
- false && expression -> false
- 첫 번째 조건문이 true이면 두 번째 조건문을 평가하고, 첫 번째 조건문이 false면 어차피 전체 결과는 false이므로 두 번째 조건문은 평가하지 않음.
- 단축평가, Short circuit evaluation이라고 함
- 결과가 정해져 있는 논리 연산에서 굳이 불필요한 연산을 하지 않도록 하기 위해 사용
- 조건문이 true이면 오른쪽에 나오는 엘리먼트가 결괏값이 되고, false면 false가 결괏값이 됨
- 보여주고, 안보여주고 두 개의 경우만 있음
inlineif는 이 && 연산자를 jsx 코드 안에서 중괄호를 사용하여 직접 집어넣는 방법

- && 연산자 사용 패턴은 단순하지만 리액트에서 굉장히 많이 사용되기 때문에 꼭 기억해 둘 것
- 조건문에 false expression을 사용하면 expression은 평가되지 않지만 false expression의 결괏값이 그대로 리턴되기 때문에 주의해야 함
(2) Inline If-Else
- if-else문을 필요한 곳에 직접 넣어서 사용하는 방법
- 조건문의 값에 따라서 다른 엘리먼트를 보여줄 때 사용
- If-Else문의 경우, ? 연산자를 사용 (삼항 연산자)
- condition ? true : false
- 조건문이 true이면 첫 번째 항목을 리턴
- false면 두 번째 항목을 리턴
- 조건문, true, false 이렇게 3개라서 삼항 연산자라고 부름


문자열이 아닌 엘리먼트를 넣어서 사용할 수도 있다.
- isLoggedIn
- true : 로그아웃
- false : 로그인
inline-if-else는 조건에 따라 각기 다른 엘리먼트를 렌더링 하고 싶을 때 사용
Component 렌더링 막기
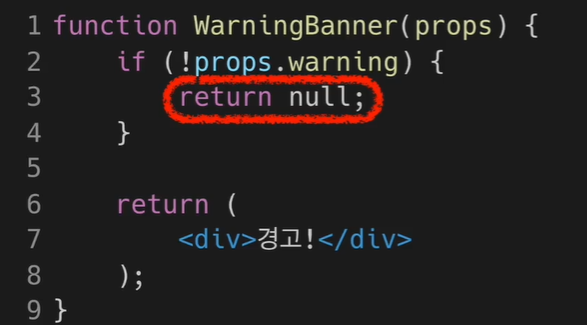
- 컴포넌트를 렌더링하고 싶지 않을 때 -> null을 리턴
- null을 리턴하면 렌더링 되지 않음

props.warning이 ture인 경우에만 경고메시지를 출력하고, false인 경우에는 아무것도 출력 안 함

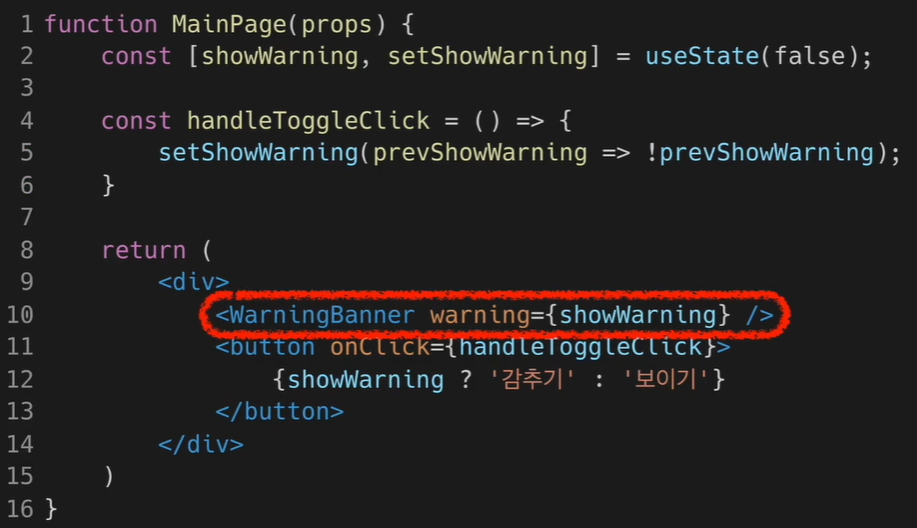
페이지 컴포넌트인 showWarning이라는 state의 값을 WarningBanner 컴포넌트의 props로 전달하여 showWarning의 값에 따라 경고문을 표시하거나, 표시하지 않는 것
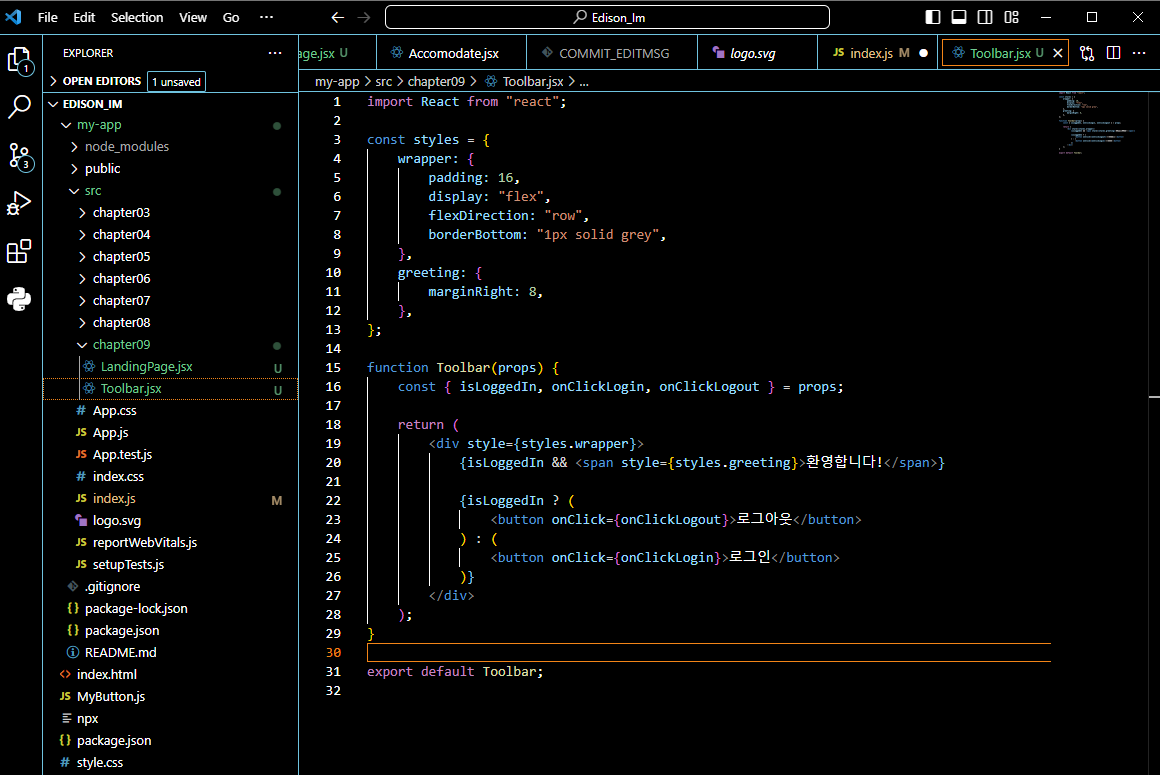
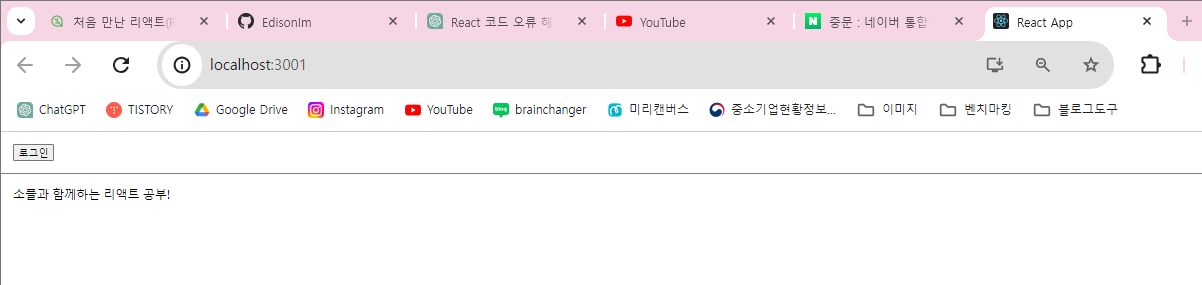
2강. (실습) 로그인여부를 나타내는 툴바 만들기





<느낀 점>
필자는 코딩을 해본 적이 없고, 거리가 있다고 생각했는데 하다 보니까 그래도 익숙해지는 것 같아서 기쁘다. 하지만 지금은 강의를 따라 하는 수준이고, 실제로 필자가 스스로 코딩을 한다고 생각하면 어떻게 해야 할지 감이 잡히지 않는다. 하지만 꼭 해야 하는 일이라서 포기하지 않고 한걸음 한걸음 가보려고 한다.



