반응형
섹션 10. List and Keys
1강. List와 Key
List : 목록
- 같은 아이템을 순서대로 모아 놓은 것
Array : 배열
- JavaScript의 변수나 객체들을 하나의 변수로 묶어 놓은 것
Key
- 열쇠는 모양이 다 다르다(고유하다).
- 각 객체나 아이템을 구분할 수 있는 고유한 값
- 아이템들을 구분하기 위한 고유한 문자열
2강. 여러 개의 Component 렌더링 하기
배열과 키를 사용하여 반복되는 여러 개의 컴포넌트들을 쉽게 렌더링
- 반복되는 다수의 엘리먼트가 렌더링 되는 것
map()
mapping, 한쪽에 있는 아이템과 다른 한쪽에 있는 아이템을 짝지어 준다는 의미
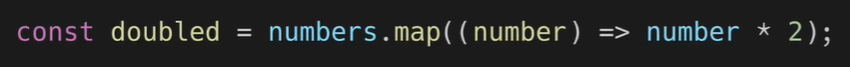
배열에 들어있는 각 변수에 어떤 처리를 한 뒤 리턴하는 것

배열의 첫번째 아이템부터 순서대로 각 아이템의 어떠한 연산을 수행한 뒤에 최종 결과를 배열로 만들어서 리턴

이렇게 되면 최종적으로 렌더링 되는 코드는 아래와 같음


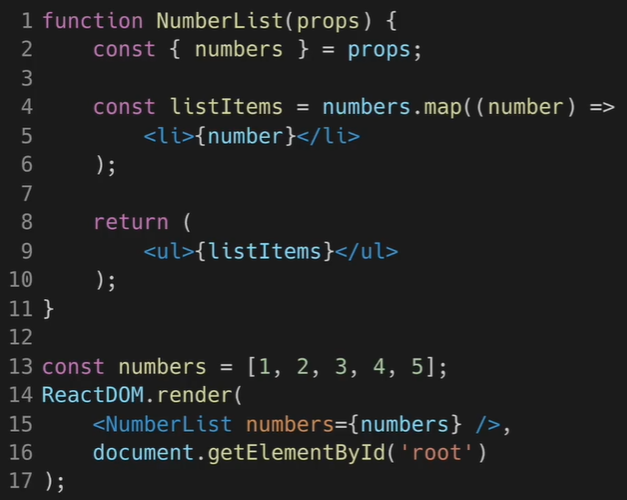
기본적인 List Component

- NumberList 컴포넌트는 props로 숫자가 들어가 있는 배열인 numbers를 받아서 이를 목록으로 출력함
- NumberList 컴포넌트를 사용하면 numbers 배열의 숫자가 수십 개, 또는 수백 개가 되어도 별도의 코드를 작성할 필요가 없음 - 하지만 위대로 코딩하면 고유 키가 있어야 된다는 메시지가 뜸
3강. List의 Key
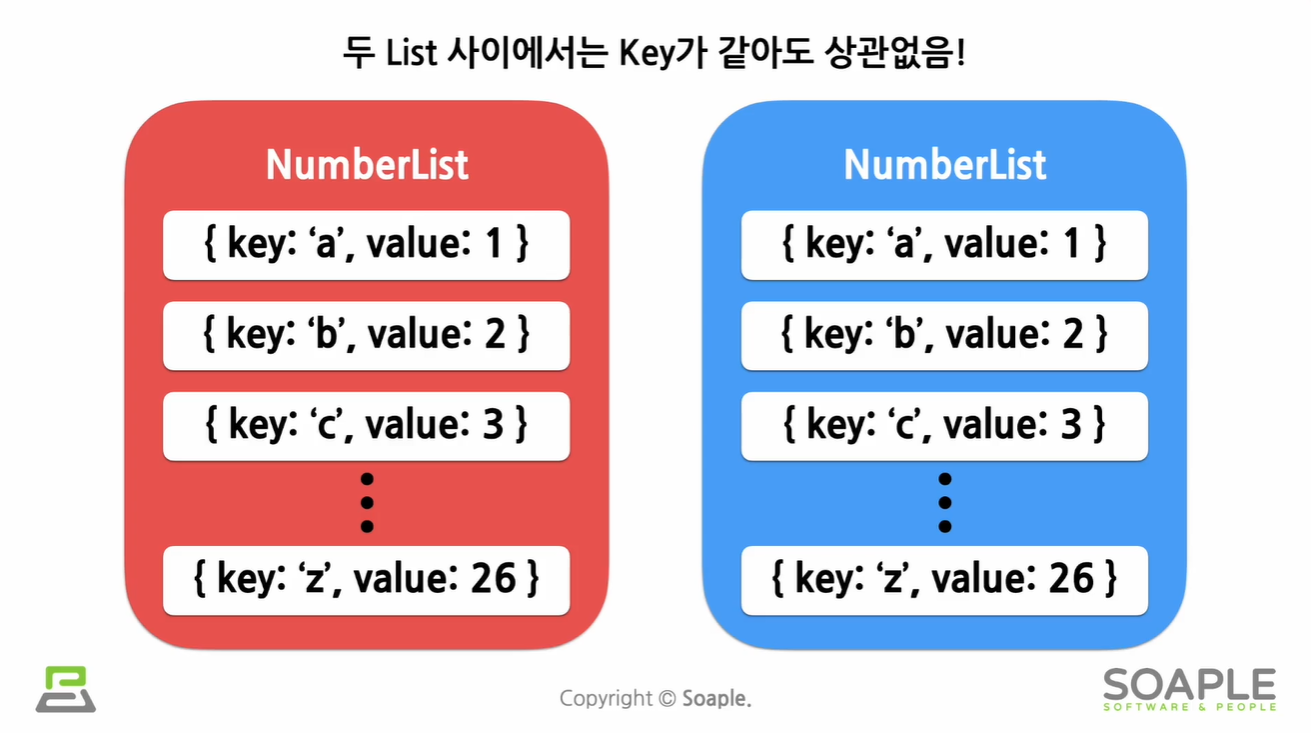
Key의 특징 : 고유하다.
- 예 : 주민등록번호, 학번, 핸드폰번호, 여권번호 등
- 특정 범위 내에서만 고유하면 됨
- Key의 값은 같은 List에 있는 Elements 사이에서만 고유한 값이면 된다.

학번은 대학교 내에서 학생을 구분하기 위한 일종의 키이기 때문에 속한 집합 내에서만 고유한 값이면 됨.


Key값으로 인덱스(순서)를 사용하는 것은 리스트 내에서 고유한 값이기는 하나 권장하지 않는다.
순서가 바뀌면 인덱스도 바뀌기 때문에 ID와 같은 고유 값이 없을 때 차선으로 쓰는 것이 좋다.
map() 함수 안에 있는 Elements는 꼭 Key가 필요하다!
4강. (실습) 출석부 출력하기


react-jsx-dev-runtime.development.js:87 Warning: Each child in a list should have a unique "key" prop.
Check the render method of `AttendanceBook`. See https://reactjs.org/link/warning-keys for more information.
at li
at AttendanceBook
맵함수를 사용해서 리스트를 렌더링했는데 각 엘리먼트에 키가 빠져있기 때문





반응형



