섹션 13. Composition vs Inheritance
1강. Composition 방법과 Inheritance
1) Composition
- Composition : 합성
- 여러 개의 컴포넌트를 합쳐서 새로운 컴포넌트를 만드는 것
여러 개의 컴포넌트들을 어떻게 조합할 것인가?
합성 방법은 여러 개가 있다.
(1) Containment : 담다, 포함하다
- 하위 컴포넌트를 포함하는 형태의 합성 방법
- Sidebar나 Dialog 같은 Box 형태의 컴포넌트는 자신의 하위 컴포넌트를 미리 알 수 없다.
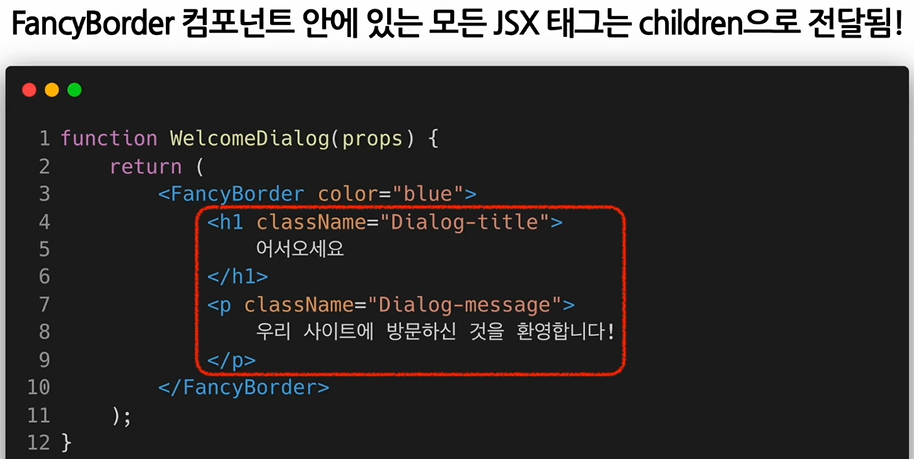
- 사용 방법 : children이라는 prop을 사용해서 조합!

children은 React에서 직접 넣어주는 것

React에서는 하위 컴포넌트를 props.children으로 하나로 모아서 제공함
여러 개의 children 집합이 필요한 경우?
- 별도로 props를 정의해서 각각 원하는 컴포넌트를 넣어주면 됨

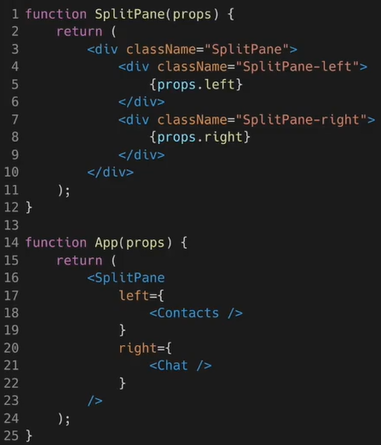
화면 분할해서 보여주는 SplitPane 컴포넌트
아래쪽의 App 컴포넌트에서는 SplitPane 컴포넌트를 사용하고 있음
거기서 left, right라는 두 개의 props를 정의하여 그 안에 각각 다른 컴포넌트를 넣어주고 있음
스플릿 페인에서는 이 left, right를 props로 받게 되고, 각각 화면의 왼쪽과 오른쪽에 분리되어 렌더링 됨
- props.children이나 직접 정의한 props를 이용하여 하위 컴포넌트를 포함하는 형태로 합성하는 방법을 containment라고 함
(2) Specialization
전문화, 특수화
예시 : WelcomeDialog는 Dialog의 특별한 케이스다.
범용적인 Dialog의 개념을 좁힌 것
-> 범용적인 개념을 구별이 되게 구체화하는 것을 Specialization이라고 한다.
- 기존의 객체지향 언어에서는 상속(Inheritance)을 사용하여 Specialization을 구현
- 리액트 : 합성(Composition)을 사용하여 Specializaiton을 구현한다!

범용적인 Dialog : Title, Message
WelcomeDialog : 인사말 다이얼로그, Specialization
2) Containment와 Specialization을 같이 사용하기
같이 사용하려면?
Containment : props.children 사용
Specialization : 직접 정의한 props 사용

하위 컴포넌트가 다이얼로그 하단에 렌더링 됨

- Specialization을 위한 props인 title 메시지에 값을 넣어주고 있음
- input과 button 태그로 사용자로부터 닉네임을 입력받고 가입을 유도
-> 이 두 개의 태그는 모두 props.children으로 전달되어 다이얼로드에 표시됨
각 방법을 따로 사용하거나 동시에 함께 사용하면 다양하고 복잡한 컴포넌트를 효율적으로 개발할 수 있음
3) Inheritance
- 상속 : 객체지향 프로그래밍의 개념, 부모 클래스를 상속받아서 자식 클래스를 만든다는 개념
- 자식 클래스는 부모 클래스가 가진 변수나 함수의 속성을 모두 갖게 됨 - Composition과 대비되는 개념
- 리액트 : 다른 컴포넌트로부터 상속을 받아서 새로운 컴포넌트를 만드는 것
- 리액트에서 사례를 찾았으나 그냥 Composition을 사용하는 것이 나음
결론 : 복잡한 컴포넌트를 쪼개서 여러 개의 컴포넌트로 만들고, 만든 컴포넌트들을 조합해서 새로운 컴포넌트들을 만들자!
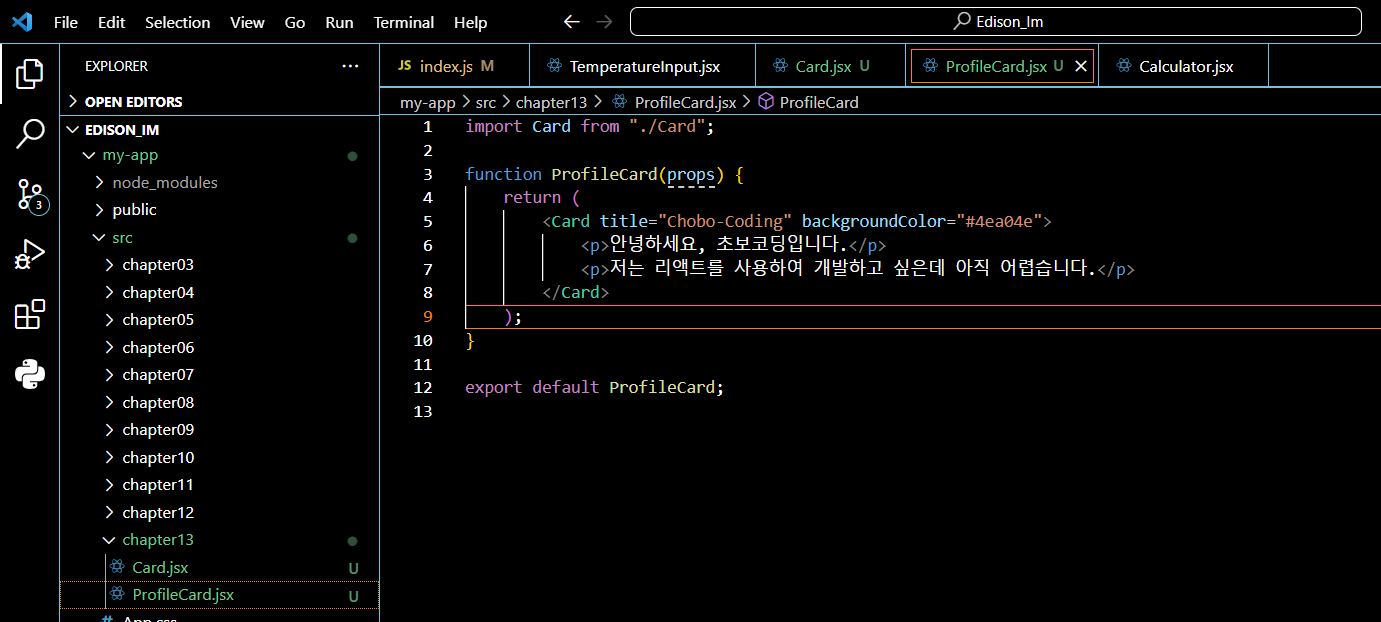
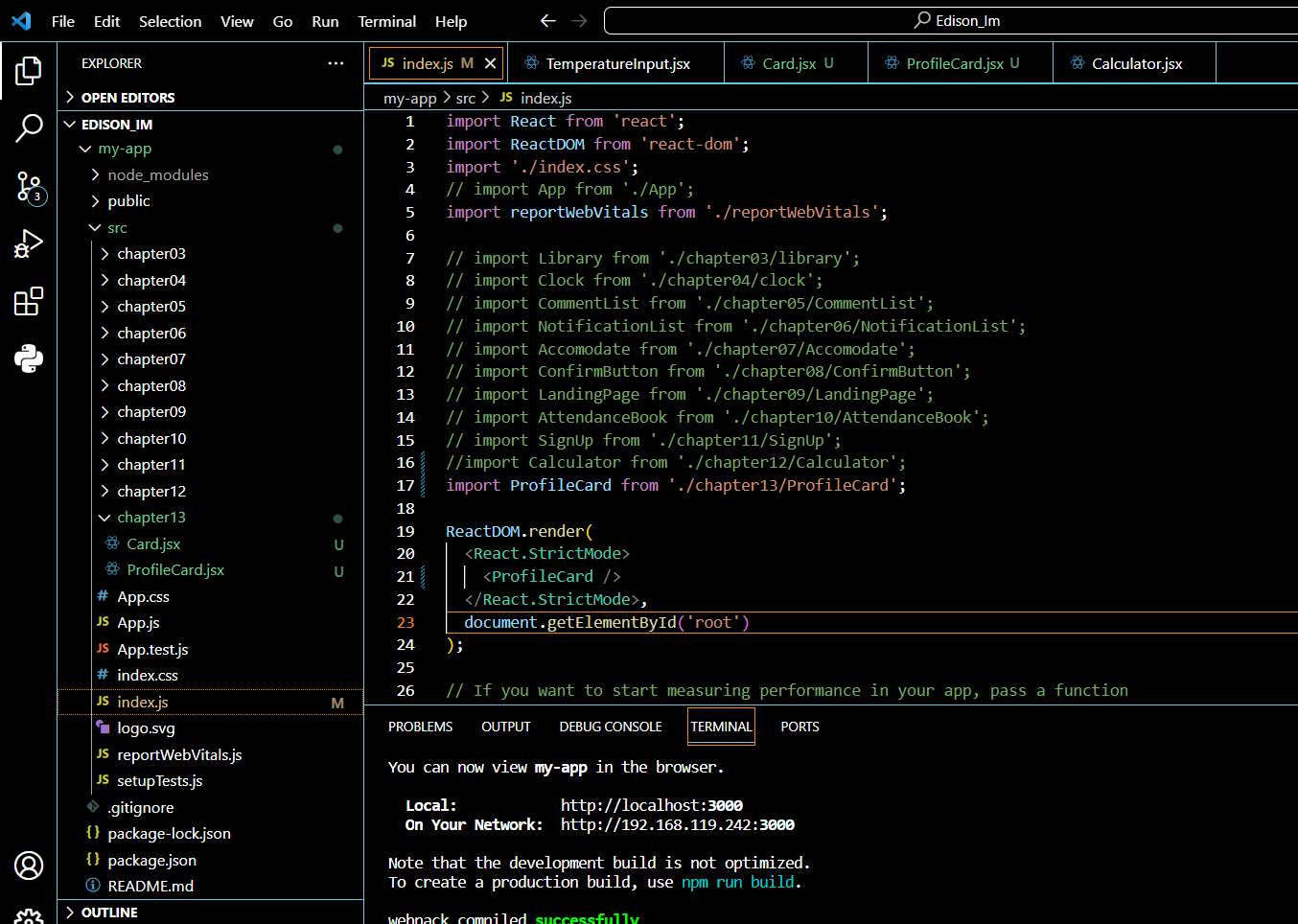
2강. (실습) Card 컴포넌트 만들기
children을 사용한 부분이 Containment
title과 background을 사용한 부분이 Specialization
Card 컴포넌트는 범용적으로 재사용이 가능한 컴포넌트
잘 알아두면 유용하다.




가끔 이렇게 단짠단짠처럼 간단한 것이 나온다.
이러면 또 자신감 얻는데...



