섹션 0. 리액트 네이티브 시작!
6강. 프로젝트 시작하기
- 기본 폴더 : C:\Users\사용자
- 실행 : npm i -g react-native
- 리액트 네이티브의 전역 설치

실행 : npx react-native init FoodDeliveryApp

설치 후에 ls 명령어 입력 후 FoodDeliveryApp 뜨는지 확인

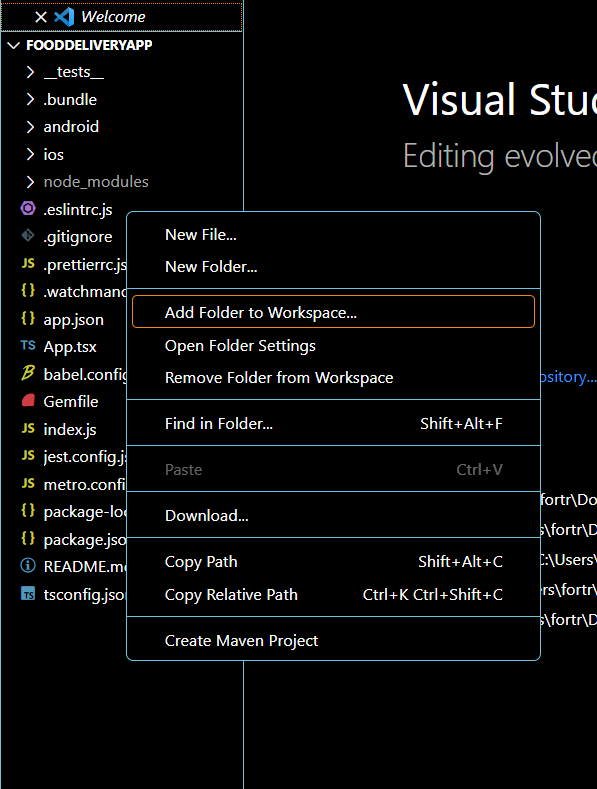
작업 폴더가 여러 개라면 간단하게 추가할 수 있다.
좌측의 Workspace에서 우클릭 후 Add Folder to Workspace... 를 클릭하면 된다.

그러면 위처럼 폴더가 추가된 것을 확인할 수 있다.

Commit 해서 Girhub에 올릴 수 있는 칸도 어려 갈래로 나눠진다.

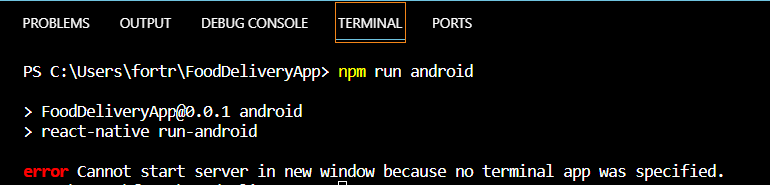
문제는 지금 npm run android가 안된다는 것이다.
많은 검색을 통해 느낀 건, 지금 저 명령어가 작동하지 않는다는 것이다.

의심스러운 건 챗GPT에 물어봐서 수정한다.
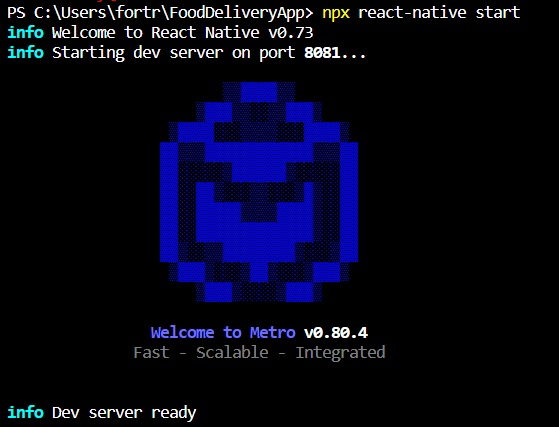
그리고 명령어를 npx react-native start로 해본다.
솔직히 무슨 차이인지는 모르겠지만 실행이 된다.
그리고 단축키인 a - run on Android를 누른다.


지금 뜬 부분이 서버 역할을 하기 때문에 끄면 안 된다.
만약 이상이 생겨서 강제로 멈추고 싶다면 ctrl+c 를 눌러서 강제로 멈출 수 있다.

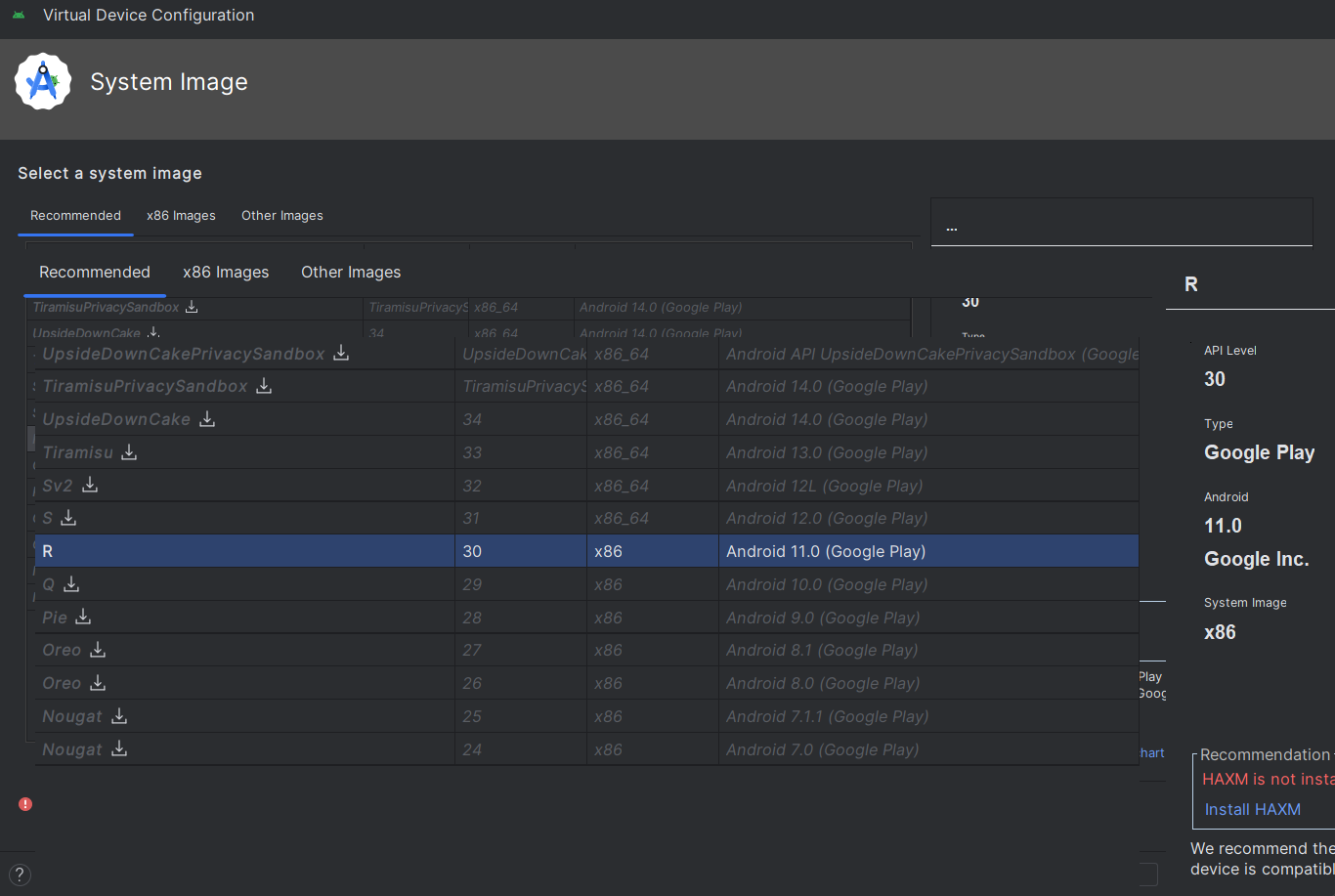
안드로이드 스튜디오에서 R을 설치한다.

뭔진 모른다. 깔라고 해서 깔았다.
생각보다 파일이 커서 설치에 오랜 시간이 필요하다.

기기는 작은 걸로 선택할 것.
큰 걸로 했다가 작은 거하면 다 깨짐
7강. 프로젝트 시작하기
파일의 시작점은 index.js

안드로이드 기준으로 코딩하면 iOS로 옮길 때 많이 깨진다.
iOS로 먼저 개발하면 크게 깨지지 않는다.
둘 다 개발하는 경우에는 IOS 기준으로 먼저 개발하면 된다.

displayname은 바꿀 수 있다. 그게 바로 App name이 된다.
name은 바꾸면 난리 난다. 안 바꾸는 걸 추천한다.
- android, iOS를 매칭하는 기준이 된다.
8강. 리액트 네이티브 기본 컴포넌트 분석

코드는 위에서부터 보는 것이 아니라 밑에서부터 보는 것이다.
export default App; 이 있으니까 App으로 건너가서 보면 되는 것.

- 따로 단위를 지정하지 않으면 dp로 자동으로 지정된다.
- dp : Density Independent Pixel - px 같은 일반적인 단위는 모바일에서 잘 쓰지 않는다.(핸드폰마다 크기, 화소가 다르기 때문)
- 가로 360dp 기기에서 120이면 1/3 차지하는 것 - %는 쓸 수 있다.
- % 와 dp의 개념은 다르다.
React-Native에서 공식문서로 CSS가 올라와있지 않다고 한다.
그래서 일일이 검색해서 찾아야 하는 어려운 상황이다.
다만, Cheat Sheet로 만들어서 올려주시는 감사한 분들이 있으니 이를 활용하면 되겠다.
https://github.com/vhpoet/react-native-styling-cheat-sheet
GitHub - vhpoet/react-native-styling-cheat-sheet: Most of the React Native styling material in one page
Most of the React Native styling material in one page - GitHub - vhpoet/react-native-styling-cheat-sheet: Most of the React Native styling material in one page
github.com
- View = div
- Text = span
- Text는 항상 Text로 감싸주어야 한다.
- 심지어 이렇게 : <View><Text>Hello World!<Text></View> - 이런 예외들이 많아서 1:1로 대응시키면 안 되는 것

- SafeAreaView : 노치나 카메라 홀 같은 죽은 공간을 인식하기 위해 사용. 죽은 공간 다음부터 텍스트를 채움
- View를 쓰면 맨 위부터 채운다.

- StatusBar : 배터리표시되고 하는 부분도 디자인이 가능하다. 기기별로 이 공간의 높이가 달라서 쓰기 유용하다.
- react-native-status-bar-height 라이브러리로 높이 구하기 가능
- ScrollView : 스크롤이 되도록 만들어주는 것.
- View를 쓰면 페이지에 내용이 많아도 스크롤이 안된다. (웹과의 차이점)
- 하나의 파일에 두 개의 컴포넌트를 넣는 것은 권장하지 않는다.
- 가급적 section으로 분리할 것

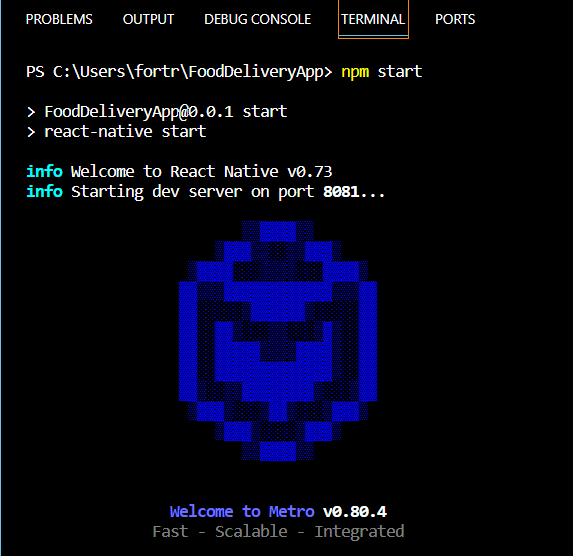
오늘은 희한하게 npm start 명령어로 실행을 해봤는데, 이상 없이 실행이 됐다.
심지어 안드로이드스튜디오를 켜는 절차 없이 앱 편집기가 실행됐다.

오늘은 이 녀석이 기분이 좋은가보다.
쭉 기분 좋길^_^



