9강. 데브메뉴와 Flipper
1) 데브메뉴

그동안 위의 화면에서는 a 단축키(run on Android)밖에 쓰지 않았었다.
하지만 d와 r도 있다.
r - reload app인데, 새로고침 느낌이다.

뭐가 리로드 됐는지는 모르겠는데 어쨌든 새로고침이 되었다.

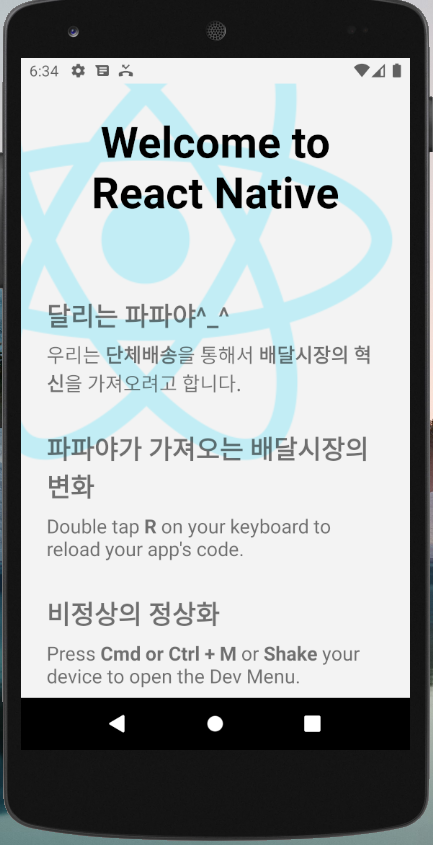
서버가 켜진 터미널에서 d를 누르면 개발자 메뉴가 나온다.
2) Flipper
기본 React Native의 디버거를 쓰지 않고 페이스북이 만든 모바일앱 디버거인 Flipper를 씀
리액트 네이티브와 호환이 잘된다.
Extensible mobile app debugger | Flipper
Tools Mobile development Flipper aims to be your number one companion for mobile app development on iOS and Android. Therefore, we provide a bunch of useful tools including a log viewer, interactive layout inspector, and network inspector. Learn more Plugi
fbflipper.com
그런데 깔기도 전에 '다만, 연결 시 에러 나는 사람 다수 발견'이라고 쓰여있어서 흠칫하긴 했다.
지긋지긋한 에러
그래서 강사분도 추천하는 것이 React-native 디버거의 console log 열심히 쓰는 게 정신건강에 좋을 수도 있다고 하셨다.

이런 말은 잘 듣는다.

그럼에도 불구하고 강사분이 강의하시길래 한번 써보려고 했는데 로딩만 쭉 뜨고 화면이 안떠서 그냥 안 쓰려고 한다.
나중에 필요하면 다시 와야지
초보때는 필요 없지만, 깊은 에러가 발생하면 결국 찾게되는건 Flipper라고 한다.
10강. 앱 이름 바꾸기, 강좌 폴더 구조 잡기

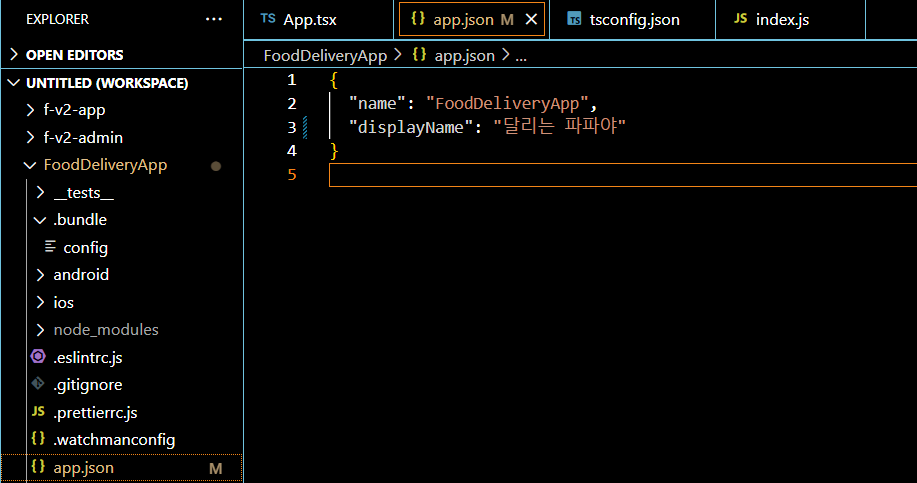
app.json 파일
여기서 displayName을 바꿔봤자 적용되지 않는다.

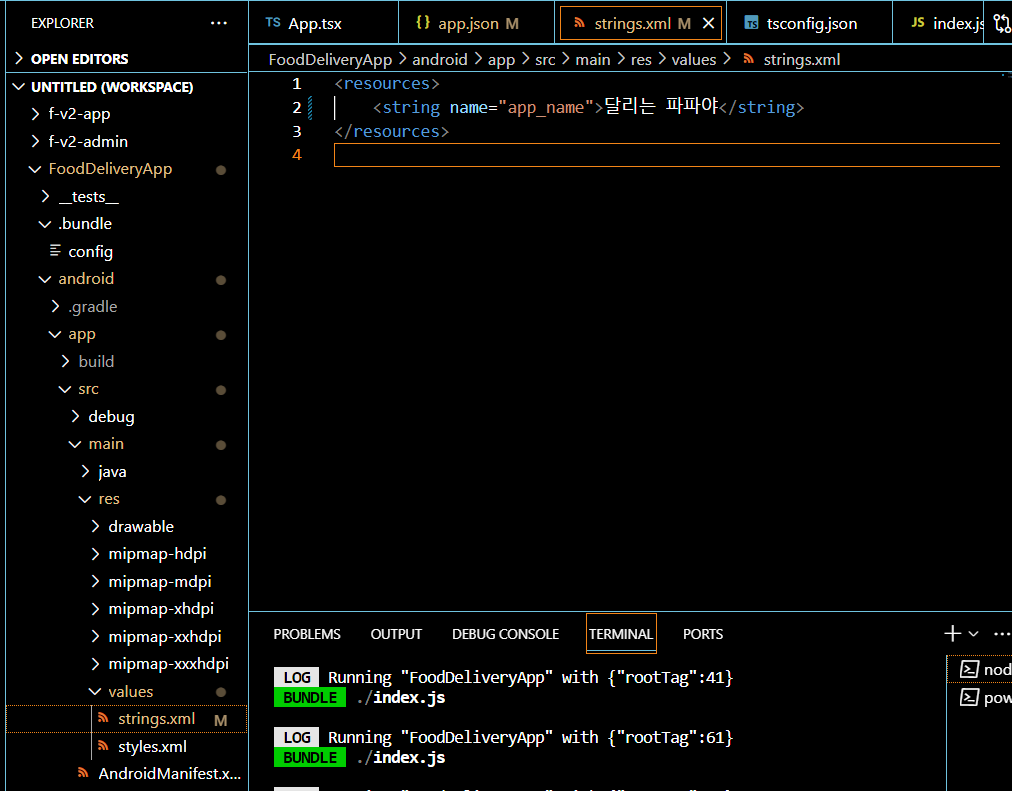
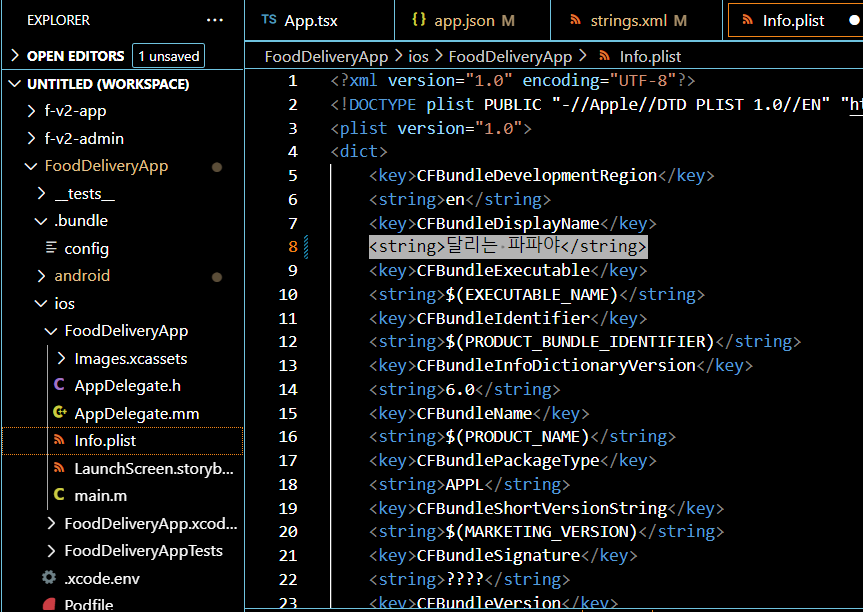
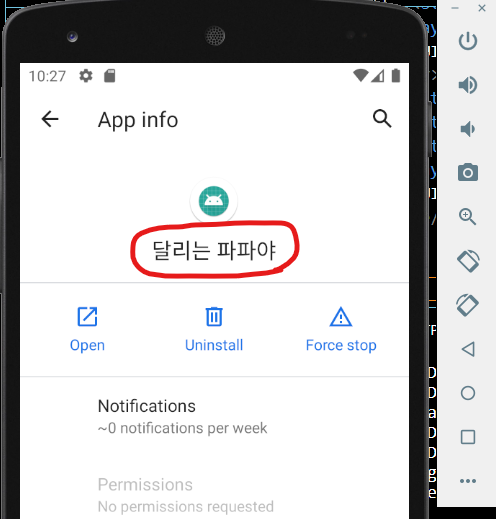
Android 이름수정

ios 이름수정
바꿨다면 저장하고, 서버도 재부팅 해야한다.
이거 하다가 오류 생겨서 그냥 PC까지 재부팅해버림..^_^;


진짜 코딩 시작!

폴더부터 세팅한다.
- assets : 이미지, 폰트 등
- constants : 상수
- pages : 페이지 단위 컴포넌트
- component : 기타 컴포넌트
- contexts : context api 모음
- hooks : 커스컴 훅 모음
- modules : 네이티브 모음
- store : 리덕스 스토어 세팅
- slices : 리덕스 슬라이스
- types : 타입 정의
View = div
Text = span이라고 생각한다. (완벽한 매칭은 아니지만 비슷한 의미로 간주)
css의 단위는 dp라서 해상도별로 영향을 받는다.
- dp : density-independent pixels
웹과 다른 점은 웹은 가로중심인데 앱은 세로중심이라는 점이다.
그래서 기준이 반대인 것이 많다.
- 예 : flex에서는 flexDirection이 Column이 default
11강. 리액트 내비게이션 사용해 보기

npm i @react-navigation/native @react-navigation-/native-stack
Stack = creatNativeStackNavigator 함수를 불러서 사용
npm i @react-navigation/native
npm i @react-navigation/native-stack
npm i react-native-screens@3.22.1 react-native-safe-area-context이 3개가 리액트 내비게이션(React Navigation)
react-router-native도 대안이다.
12강. flex와 요소배치
TypeScript : 매개변수, 리턴값, 변수에 타입을 붙인 것
- 콜론:이 들어가면 타입스크립트라고 생각해도 됨
<급 마무리>
여기까지 듣고 있는데 android studio의 에러가 너무 많이 발생했다.
에러를 잡기 위해서 소요하는 시간 대부분이 코딩이 아니라 환경설정, 의존성과 같은 문제였다.
그래서 일단 강의를 중단하고 필요한 것부터 하기로 결정했다.
Typescript 강의를 듣고 바로 실전 코딩으로 들어갈 예정이다.
역시 인생은 계획대로 되는 것이 없다.