섹션 15. Styling
3강. Font와 관련된 CSS속성, 기타 많이 사용하는 CSS 속성
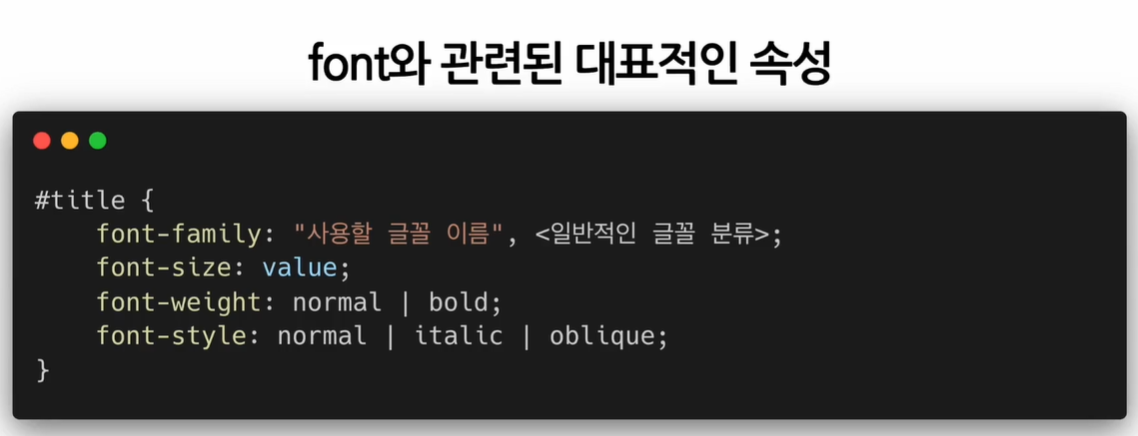
1. Font와 관련된 속성

font-family
- 어떤 글꼴을 사용할 것인지를 결정하는 속성
- 사용할 글꼴의 이름을 적어주면 됨
- 글꼴의 이름에 띄어쓰기가 들어갈 경우, ""로 묶어줘야 함

- 사용할 글꼴이 콤마로 구분되어 여러 개의 글꼴이 쓰여 있음
- font-family 속성의 fall-back 시스템 때문임. (fall-back : 시스템 문제 발생 시 이전의 안정된 상태나 설정으로 돌아가는 기능)
- 지정한 글꼴을 찾지 못했을 경우 대비하여 사용할 글꼴을 순서대로 지정
- 최대한 많은 브라우저와 운영체제에서 글자가 깨지지 않고 나올 수 있도록 하기 위함
fall back 시스템의 가장 마지막에 쓰여 있는 것은 일반적인 글꼴 분류, Genetic font family임
모든 글꼴은 여기에 나와 있는 일반적인 글꼴 분류 중 한 가지에 속함
(1) 일반적인 글꼴 분류
- serif
- 각 글자의 모서리에 작은 테두리를 갖고 있는 형태의 글꼴 - sans-serif
- 모서리에 테두리가 없이 깔끔한 선을 가진 글꼴
- 컴퓨터 모니터에서는 Serif보다 가독성이 좋음 - monospace
- 모든 글자가 같은 가로길이를 가지는 글꼴.
- 코딩할 때 주로 사용 - cursive
- 사람이 쓴 손글씨 모양의 글꼴 - fantasy
- 장식이 들어간 형태의 글꼴
font-family 속성을 사용할 때, 사용하고 싶은 글꼴의 이름을 콤마로 구분하여 순서대로 적고 가장 마지막에 일반적인 글꼴 분류를 적어줌
사용하고자 하는 글꼴이 없는 경우, 브라우저가 가장 유사한 글꼴을 선택하도록 하기 위함
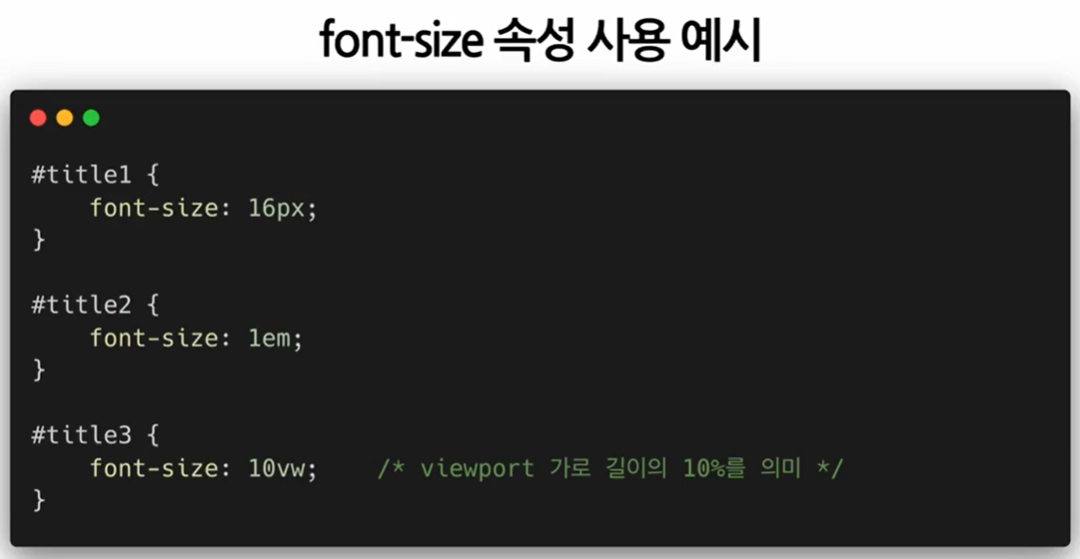
(2) font-size
font-size의 값
- px(pixel)
- em
- rem
- vw(viewport width)
px는 고정된 값이기 때문에 브라우저를 통해 크기를 바꿀 순 없지만 m은 사용자가 브라우저에서 글꼴의 크기를 변경할 수 있게 해 줌


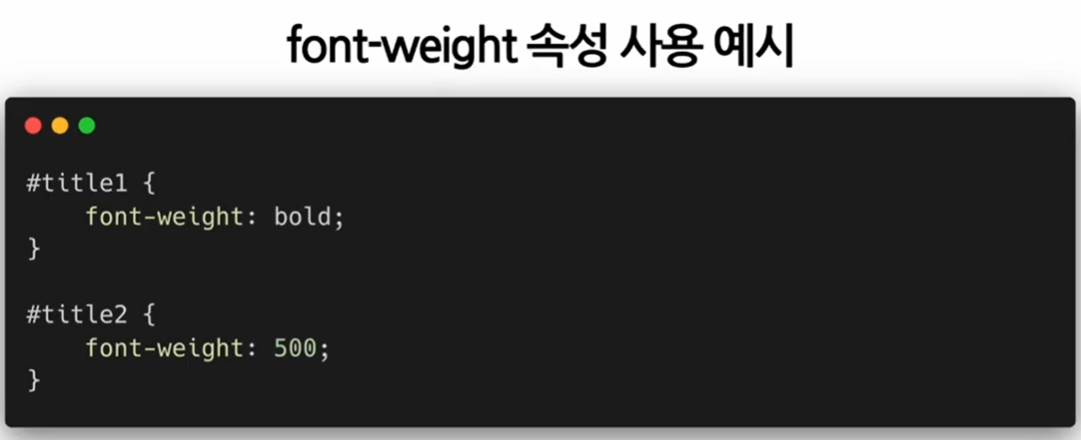
(3) font-weight
글꼴의 두께와 관련
- normal
- bold
- 100~900까지의 100 단위의 숫자로 된 값을 사용(숫자가 클수록 두께가 두꺼워짐)

(4) font-style
글꼴의 스타일 지정을 위한 속성
font-style 속성의 값들
- normal
- 일반적인 글자의 형태 - italic
- 글자가 기울어진 형태로 나타남
- 별도로 기울어진 형태의 글자들을 직접 디자인해서 만든 것
- 해당 글꼴이 italic을 지원하는지를 확인한 뒤에 사용해야 함 - oblique
- 글자가 비스듬한 형태로 나타남
- 그냥 글자를 기울인 것

2. 기타 많이 사용하는 속성
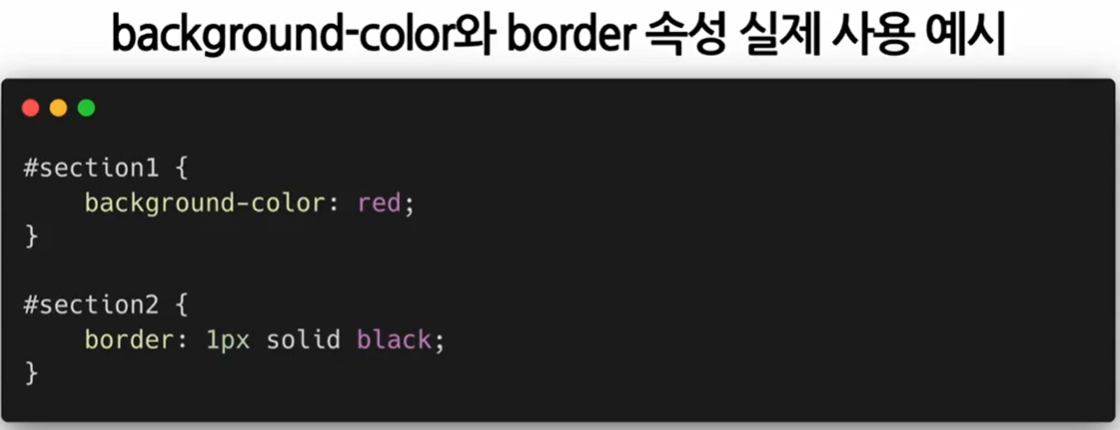
(1) background-color
엘리먼트 배경색을 지정하기 위한 속성
값으로 색상의 값이 들어감
CSS의 색상 값
- 16진수 컬러 값: #ff0000
- 투명도를 가진 16진수 컬러 값: #ff000055
- RGB 컬러 값: rgb(255, 0, 0)
- RGBA 컬러 값: rgba(255, 0, 0, 0.5)
- HSL 컬러 값: hsl(120, 100%, 25%)
- HSLA 컬러 값: hsla(120, 100%, 50%, 0.3)
- 미리 정의된 색상의 이름: red
- currentcolor 키워드: 현재 지정된 색상 값을 사용

(2) border
테두리를 위한 속성

테두리의 두께, 스타일, 색상 지정 가능
border 속성을 사용하여 한 번에 지정할 수도 있음

엘리먼트의 배경색을 빨간색으로 지정, 엘리먼트의 테두리를 1px 검은색 직선 지정
<참고. 수많은 CSS 속성>
https://www.w3schools.com/csSref/default.asp
CSS Reference
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
4강. styled-components
CSS 문법을 그대로 사용하면서 결과물을 스타일링 된 컴포넌트 형태로 만들어주는 오픈소스 라이브러리
컴포넌트 개념을 사용하기 때문에 React와 굉장히 궁합이 잘 맞으며 전 세계적으로 React 개발에 많이 사용됨
1. styled-component 설치하기



2. styled-components 기본 사용법
tagged template literal을 사용하여 구성요소의 스타일을 지정
template literal : JS에서 제공하는 문법 중하나
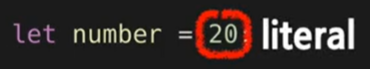
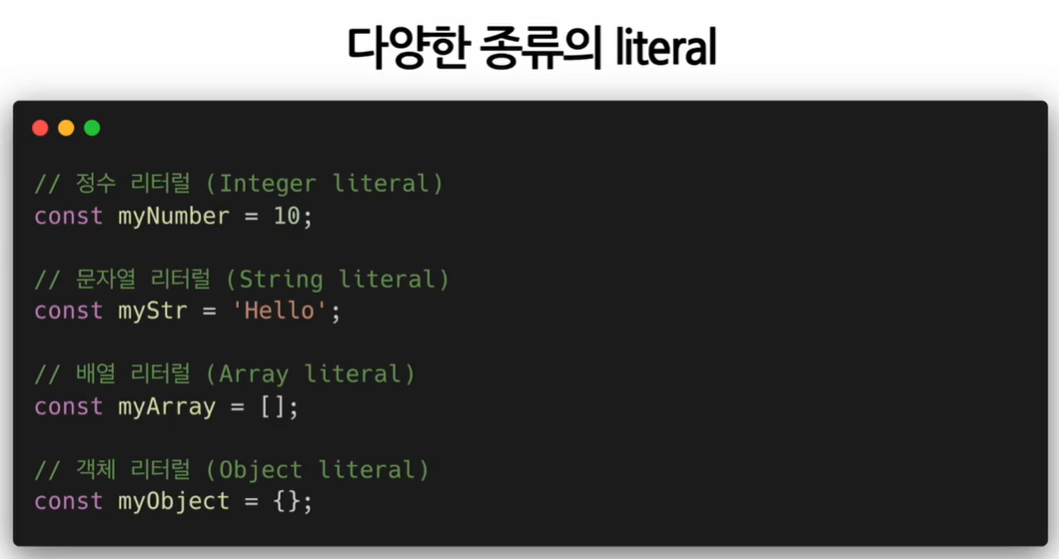
1) literal
소스코드에 고정된 값. 상수와는 다른 개념

왼쪽 : number라는 이름의 변수
오른쪽 : 20이라는 정수


- 변수를 선언할 때 var나 let을 사용하지 않고 상수를 의미하는 const를 사용
-> 해당 변수들이 모두 상수가 됨
-> 상수는 변하지 않는 수를 의미, 한 번 선언된 이후에는 값을 바꿀 수 없다.
-> 대입 연산자의 오른쪽에 있는 것들이 리터럴이 된다.
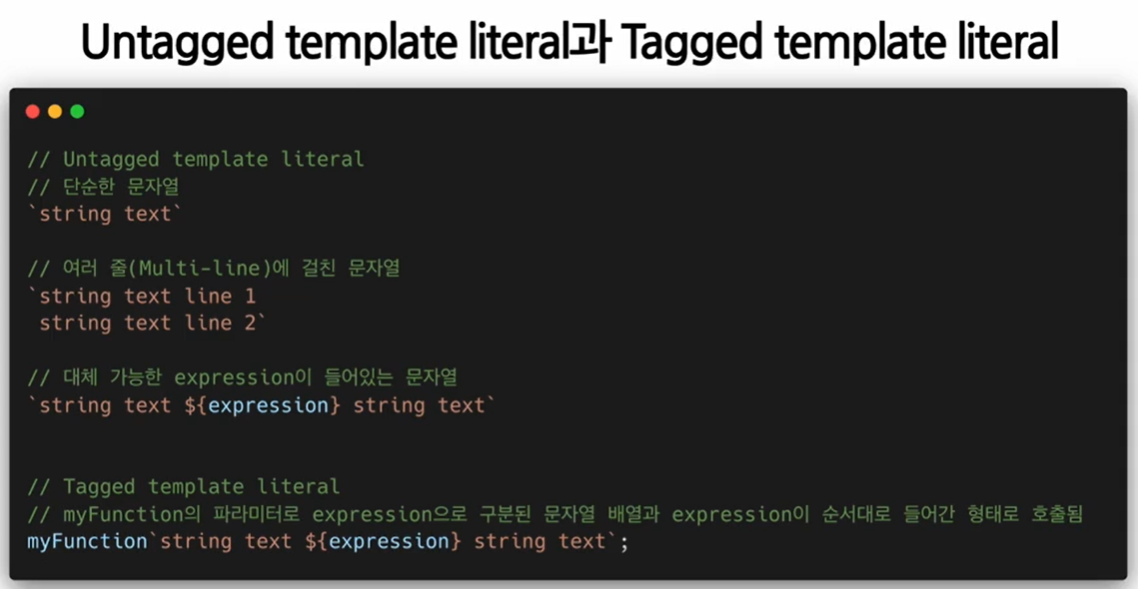
2) template literal
템플릿 형태로 사용하는 자바스크립트의 문법
역 따옴표라고 불리는 백틱스``를 사용하여 문자열을 작성하고 그 안에 대체 가능한 익스프레션을 넣는 방법
- 여기서 익스프레션을 대체라는 뜻을 가진 Substitution이라고 부름

- Untagged Template Literal : 여러 줄에 걸친 문자열
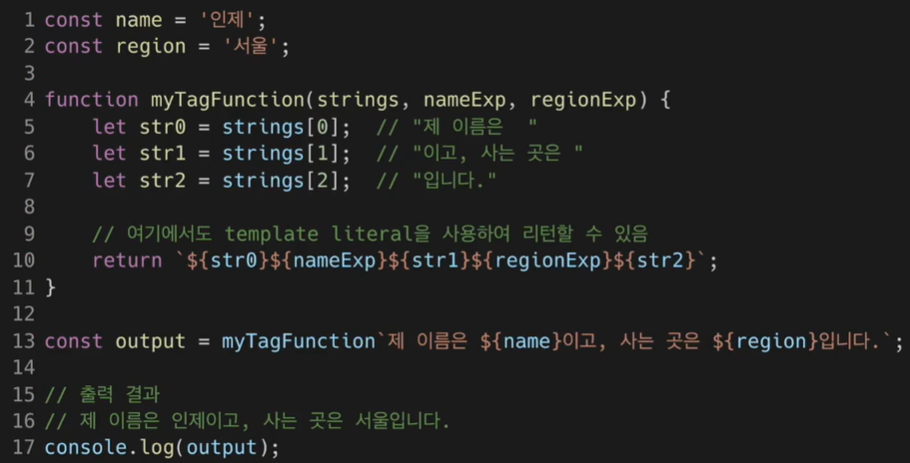
- Tagged Template Literal : 태그 Function을 호출하여 결과를 리턴

- myTagFunction이라는 이름의 태그 function에 파라미터와 익스프레션이 각각 들어간 것을 볼 수 있음
- Tagged Template Literal을 사용하면 문자열과 익스프레션을 태그 function의 파라미터로 넣어 호출한 결과를 받게 됨
<참고, 템플릿 리터럴>
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
Template literals (Template strings) - JavaScript | MDN
Template literals are literals delimited with backtick (`) characters, allowing for multi-line strings, string interpolation with embedded expressions, and special constructs called tagged templates.
developer.mozilla.org
3. Styled-component

1) styled-components
- - tagged template literal을 사용하여 CSS 속성이 적용된 React 컴포넌트를 만들어 줌
- 사용방법 : backticks(``)로 둘러싸인 문자열 부분에 CSS 속성을 넣고, 태그함수 위치에는 styled.html 태그 형태로 사용
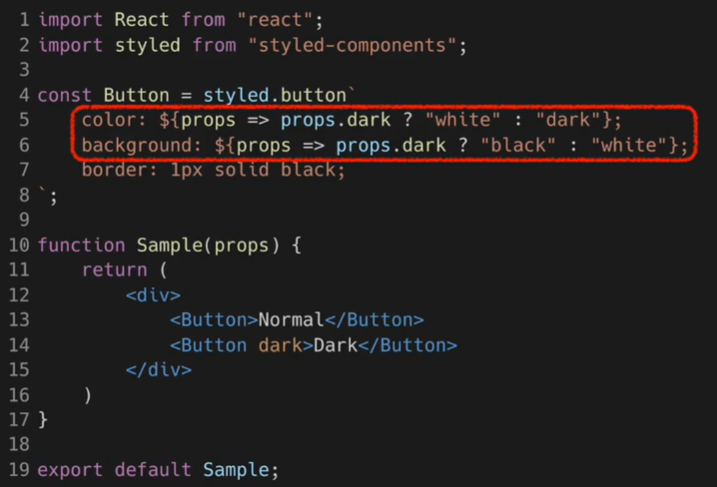
2) styled-components의 props 사용하기
- 조건을 넣거나 동적으로 변하는 값을 사용해서 스타일링할 수 있는데 그것이 바로 props를 사용하는 것
- 리액트 컴포넌트의 props와 같은 개념으로 이해하면 됨

- styled 컴포넌트를 사용하는 부분의 CSS 속성을 보면 내부에 props가 사용된 것을 볼 수 있음
- 여기서의 props는 해당 컴포넌트에 사용된 props를 의미함
- 실제 버튼 컴포넌트를 사용하는 부분에서는 props로 dark를 넣어주는 것을 볼 수 있음
- 이렇게 들어간 props는 그대로 styled 컴포넌트로 전달됨 - 이 기능을 사용하면 styled 컴포넌트를 사용하여 다양한 스타일을 자유자재로 구현할 수 있게 됨
3) styled-components의 스타일 확장하기
styled 컴포넌트를 사용하면 React 컴포넌트가 생성됨
- 이렇게 생성된 컴포넌트를 기반으로 추가적인 스타일을 적용하고 싶을 경우 스타일 확장 기능 사용

빨간 네모 부분이 다른 컴포넌트의 스타일을 확장해서 사용하는 부분임
<참고, 스타일드 컴포넌트의 많은 기능>
https://styled-components.com/docs
styled-components: Documentation
Learn how to use styled-components and to style your apps without stress
styled-components.com
5강. (실습) styled-components를 사용하여 스타일링해보기
뭔가 길게 쓰면 늘 불안한데

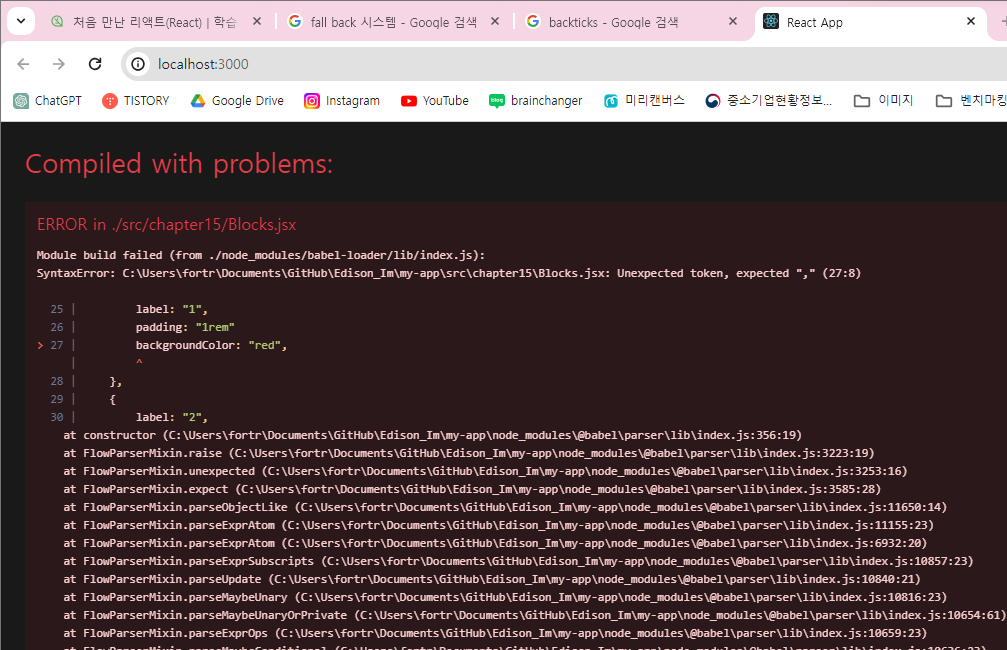
역시나 에러 발생인데 이건 그냥 잡을 수 있을 듯싶다.

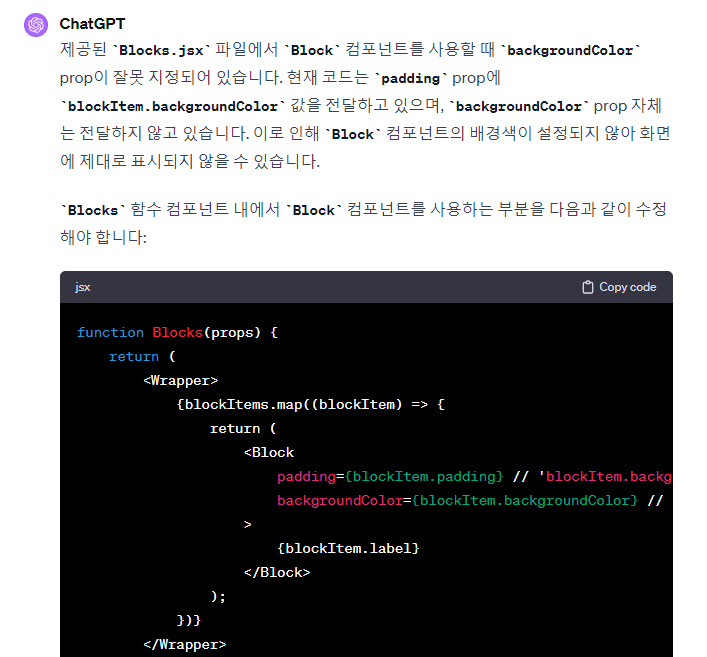
콤마가 빠진 것을 넣었는데, 화면에 아무것도 보이지 않는다.
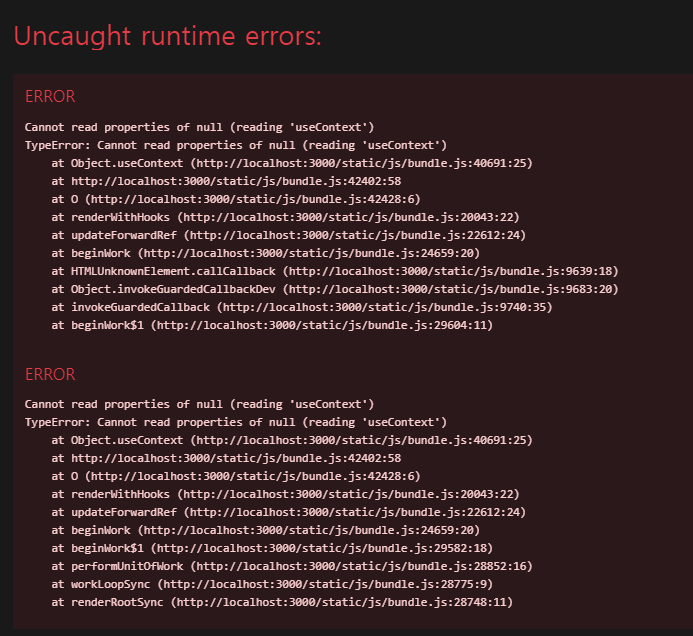
어쩌면 에러 나는 것보다 이게 더 싫다.





설마 install 문제인가 싶어 다시 install을 해본다.

지금 terminal 경로가 이상해서 매번 새로 실행하는데, 혹시나 이것 때문일까 봐 다시 깔아봤다.

됐다!
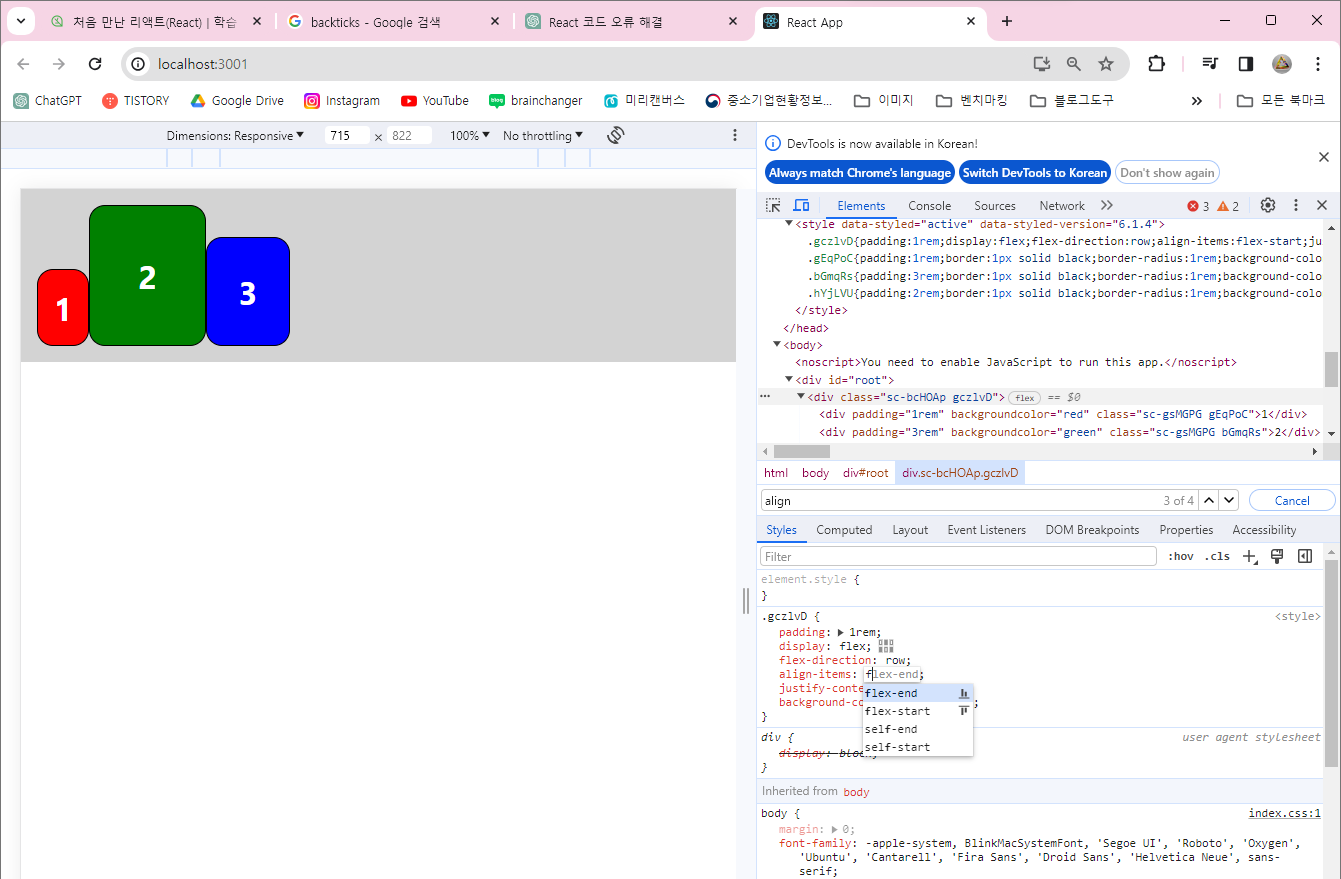
좀 많이 허접하긴 하지만 그래도 된 것이 중요한 게 아닌가.

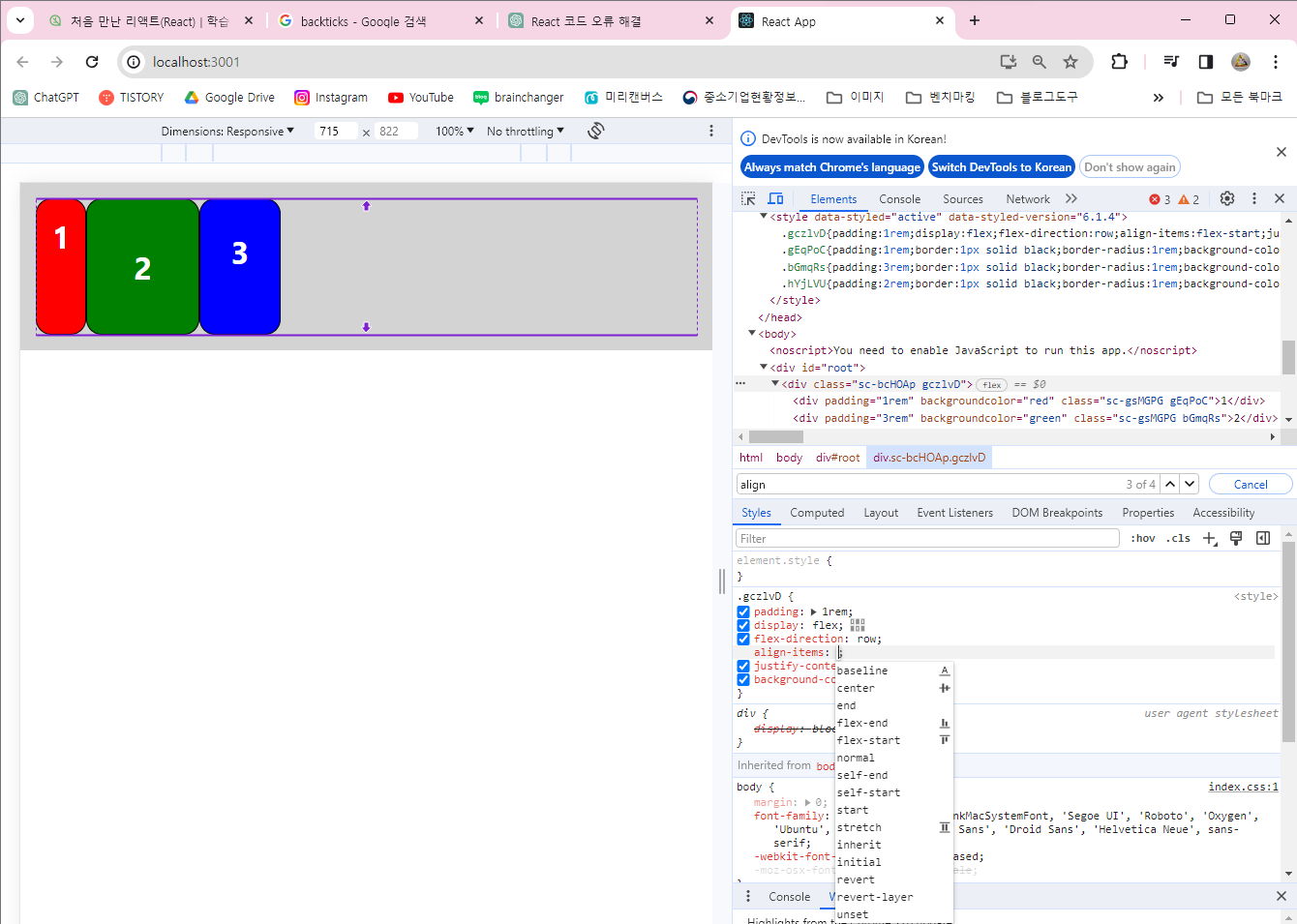
개발자코드(F12)에서 CSS의 속성을 바꿀 수도 있다.


'React Native' 카테고리의 다른 글
| 0039. 실전 FE 개발 배우기2 - 환경설정하기 마무리, 코드분석 (Feat. 이게 왜 되지..?) (0) | 2024.01.16 |
|---|---|
| 0038. 실전 FE 개발 배우기1 - 리액트, 윈도우-안드로이드 환경 설정하기(Feat. 안드로이드 스튜디오) (1) | 2024.01.11 |
| 0023. Front-end 공부하기14 - Styling(1) : CSS, selector, layout, flexbox (1) | 2023.12.27 |
| 0022. Front-end 공부하기13 - Context (1) | 2023.12.26 |
| 0021. Front-end 공부하기12 - Composition vs Inheritance (0) | 2023.12.25 |



