반응형
이제 어느 정도 눈칫밥으로 개발할 수 있기에 실제 프로젝트를 시작하기로 했다.
레퍼런스를 분석하면서 그대로 앱을 만들어보고, 우리의 차별점을 붙여서 완성해 나갈 생각이다. 프로젝트를 시작하는 데 꽤나 스트레스받는 것이 환경설정인데, 다음의 흐름을 따라오면 크게 어려울 것은 없을 것이다.
1. 프로젝트 새로 생성
npx react-native init MyNewProject이는 해당 경로에 설치가 필요하다.
- [cd (경로)]로 이동해서 설치하자.
- MyNewProject는 내 프로젝트 이름을 쓰면 된다.


- templat download
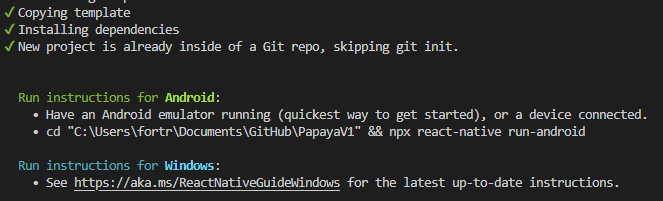
- install dependencies

이거 한방으로 웬만한건 다 설치가 끝난다.
2. package.json 설치
위에서의 react-native init MyNewProject를 하지 않았을 경우, 개별설치할 때 필요한 것이다.
npm init
3. 리액트 네이티브의 전역 설치
npm i -g react-native
4. 타입스크립트 전역 설치
npm install -g typescript
5. eslint, prettier 설치
npm install --save-dev eslint prettier
6. `.env` 파일 설정
npm install dotenv.

[.env] 파일은 수동으로 만들어 주어야 한다.
7. react-native-cli 설치 (강제설치)
npm install -g react-native-cli --force

8. react navigation 설치
npm install @react-navigation/native
npm install react-native-screens react-native-safe-area-context

9. stack navigation 설치
npm install @react-navigation/stack
10. 에뮬레이터 실행해 보기
npx react-native run-android
반응형
'실전 개발' 카테고리의 다른 글
| 0057. Client에서 Postman과 연결된 로그인 확인하기(Feat. API) (0) | 2024.02.08 |
|---|---|
| 0056. Client에서 Postman으로 API 회원가입(POST) 요청 보내기(.env 활용) (0) | 2024.02.08 |

