1. react-native-config 설치
전역(global) 설치
npm i -g react-native-config
로컬 설치
npm i react-native-config
2. build.gradle 설정
루트 디렉토리\android\app/build.gradle의 파일을 선택한다.
비슷한 위치에 하나 더 있으니 헷갈리지 않도록 한다.

정확한 위치에는 코드가 많을 것이다.
android 폴더 안의 build.gradle 파일 안의 코드는 그렇게 많지 않다.
정확한 위치에 다음의 코드를 추가한다.
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"
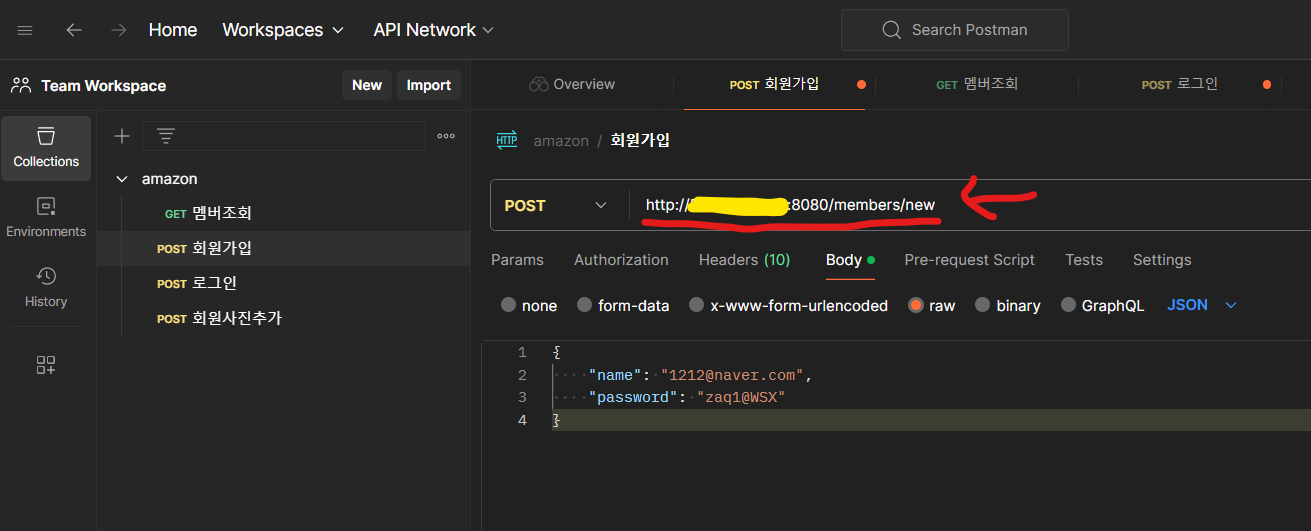
3. Postman 회원가입(POST) IP주소 확인

필자는 Postman App 상에서 주소를 확인했다.
http://00.00.000.000:8080/members/new
를 확인한다.
여러분의 주소를 넣으면 된다. 무지성으로 복붙했다면 손으로 자신의 머리를 강하게 내려치는 것을 권장한다.
4. [.env] 파일 생성 및 IP주소 입력

루트 디렉토리에 [.env] 파일을 생성한다.
그리고 IPName=IP주소 식으로 입력한다.
예) API_URL_PAPAYATEST=http://00.00.000.000:8080
이렇게 해놓으면 종류에 따라 page를 붙여서 다양하게 쓸 수 있다.
기능 : IPName/page
- 회원가입 : IPName/members/new
- 로그인 : IPName/members/login
뒷부분만 다르게 쓰면 돼서 간편하다.
5. SignUp 페이지 코드 삽입
try {
setLoading(true);
console.log(`${Config.API_URL_PAPAYATEST}/members/new`);
console.log('http://00.00.000.000:8080/members/new');
const response = await axios.post(
`${Config.API_URL_PAPAYATEST}/members/new`,
{
name: email,
password: password,
},
);`${Config.IPName}/page
예) `${Config. API_URL_PAPAYATEST}/members/new`
위에 console.log를 넣어둔 것은 [.env] 파일에서 불러오는 것과 다이렉트로 주소를 넣은 것이 잘 들어가는지를 확인하는 용도이다.
6. Client에서 회원가입, log 확인


회원가입이 완료되면 로그를 확인한다.

- Line1 : email(ID)/Password
- Line2 : console.log([.env]로 넣은 주소)
- Line3 : console.log(http로 넣은 주소)
- Line4 : data 정보, 성공여부
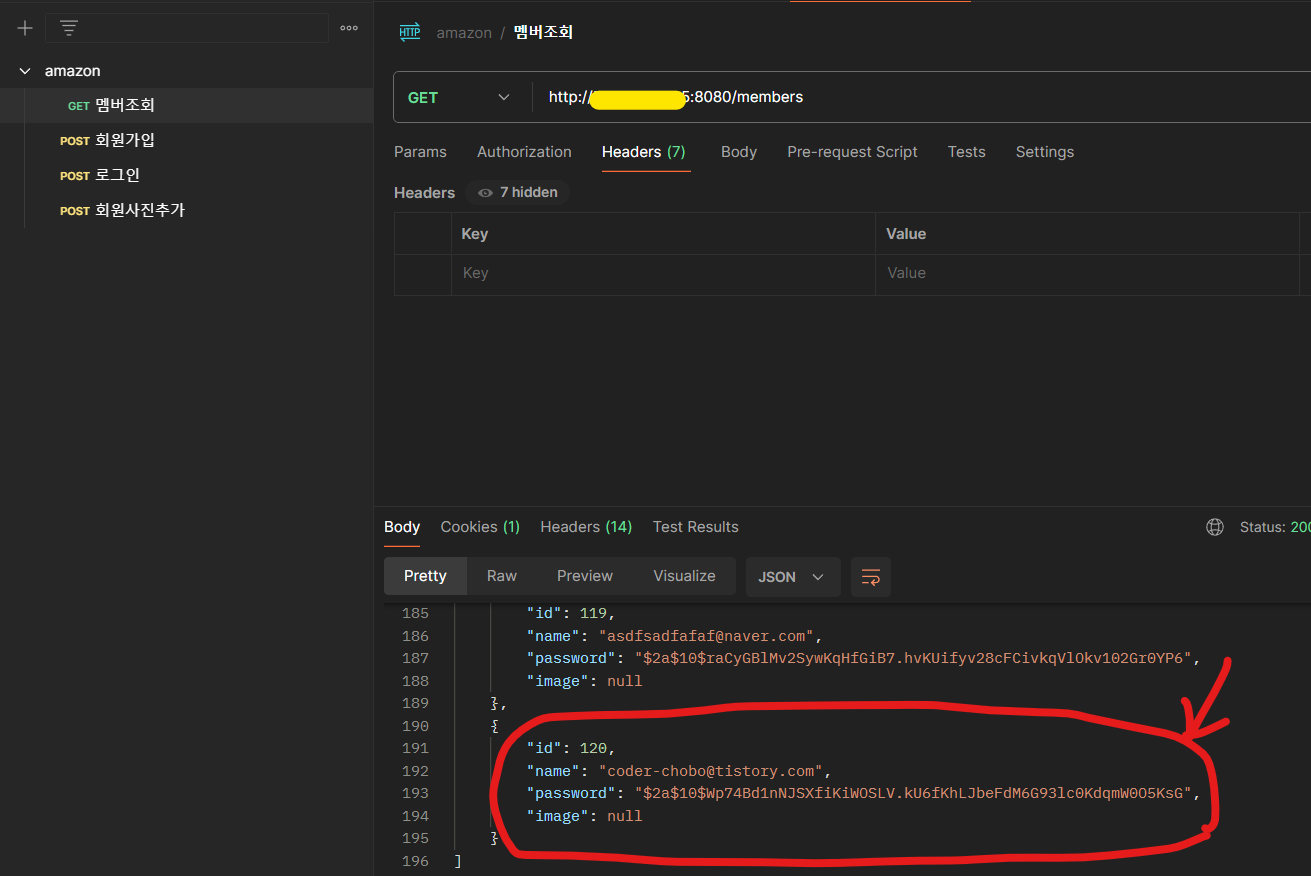
7. Postman data 확인

Postman에서 데이터가 잘 들어왔는지 확인한다.
password는 암호화되어서 확인은 불가하게 세팅해 둔 상태라서 위처럼 보인다.
'실전 개발' 카테고리의 다른 글
| 0063. 실전 프로젝트 시작 - PapayaV1 환경 설정 하기 (0) | 2024.02.19 |
|---|---|
| 0057. Client에서 Postman과 연결된 로그인 확인하기(Feat. API) (0) | 2024.02.08 |

