섹션 1. 리액트 네비게이션
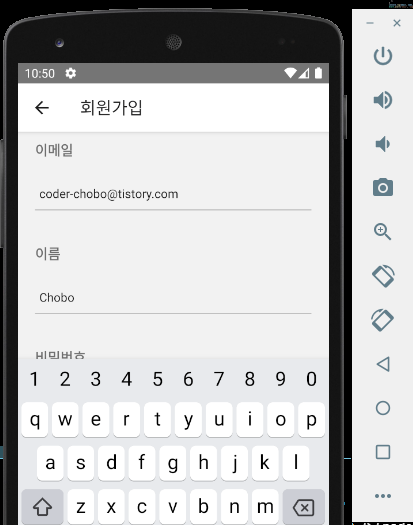
5강. 회원가입과 Keyboard, KeyboardAvodingView

이런 게 디테일
스페이스바를 입력하지 못하게 넣는 것
정규표현식 : 문자열에 관해서 매우 유용하다.
1) email 정규표현식
if (
!/^(([^<>()\[\]\.,;:\s@\"]+(\.[^<>()\[\]\.,;:\s@\"]+)*)|(\".+\"))@(([^<>()[\]\.,;:\s@\"]+\.)+[^<>()[\]\.,;:\s@\"]{2,})$/.test(
email,
)
) {
return Alert.alert('알림', '올바른 이메일 주소가 아닙니다.');
}- 일치하는 것 검색
- 테스트
- 교체(Replace)
2) password 정규표현식
if (!/^(?=.*[A-Za-z])(?=.*[0-9])(?=.*[$@^!%*#?&]).{8,50}$/.test(password)) {
return Alert.alert(
'알림',
'비밀번호는 영문,숫자,특수문자($@^!%*#?&)를 모두 포함하여 8자 이상 입력해야합니다.',
);
}
3) KeyboardAvoidingView

그냥 View로 코딩하면 비밀번호를 입력할 때 키보드가 화면을 가려서 상당히 불편하다.
이를 피하기 위해서 KeyboardAvoidingView를 사용한다.
<KeyboardAvoidingView behavior='position'>
<View><Text></Text></View>
</KeyboardAvoidingView>이렇게 감싸주면 된다. 그리고 옵션들이 매우 많아서 선택하면 된다.
4) DismissKeyboardView
사용성을 높이기 위해서 입력란 외의 영역을 누르면 키보드가 없어지게 만들 수 있다.
이건 React에서 제공하는 Keyboard라는 함수를 쓰면 된다.
<TouchableWithoutFeedback onPress={Keyboard.dismiss}>
</TouchableWithoutFeedback>이런 식으로 함수로 사용하면 된다.
5) android와 iOS 구분해서 적용하기
<KeyboardAvoidingView
{...props}
behavior={Platform.OS === 'android' ? 'position' : 'padding'}
style={props.style}>
{Children}
</KeyboardAvoidingView>behavior에서 옵션을 지정할 때 android는 position이 잘 먹고, iOS는 padding이 잘 먹는다.
그럴 때는 위의 식을 사용하여 OS에 따라서 차등 적용하도록 만들면 된다.
6강. keyboard-aware-scrollview와 커스텀 타이핑
KeyboardAvodingView는 적용하면 꽤나 불편하다. 그래서 실제로는 잘 사용되지 않는다.
대신에 라이브러리를 사용한다.
npm i react-native-keyboard-aware-scrollview
KeyboardAwareScrollView는 스크롤도 되고 움직임도 부드러워서 사용성이 좋다.
웬만하면 그냥 라이브러리에 있는 걸 쓰도록 하자.
import ViewStyle from 'react-native';
StyleProp<ViewStyle>ViewStyle과 TextStyle은 위와 같이 쓴다.
그냥 외우자

만일, typescript에서 지원하지 않는 빨간 줄이 나온다면 다음의 코드를 실행해 보자.
npm i @types/react-native-keyboard-aware-scrollviewnpm i @type/코드
를 입력하면 타입 지원이 된다.
7강. 리덕스 연결하기
서버 요청 보내기

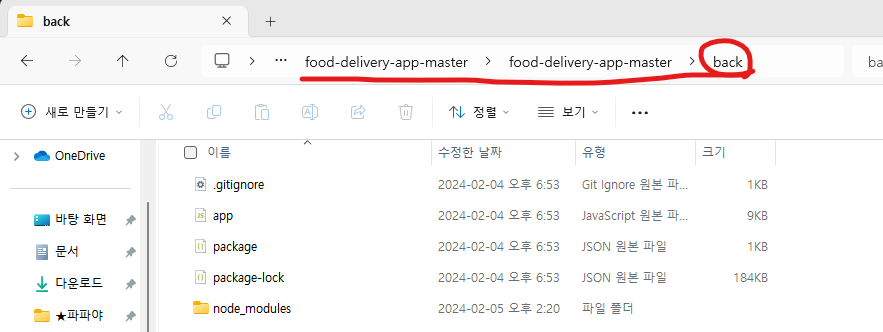
강사님이 만들어놓은 back 다운하고 경로 파악
terminal에서 cd로 이동
cd C:\Users\fortr\food-delivery-app-master\food-delivery-app-master\back
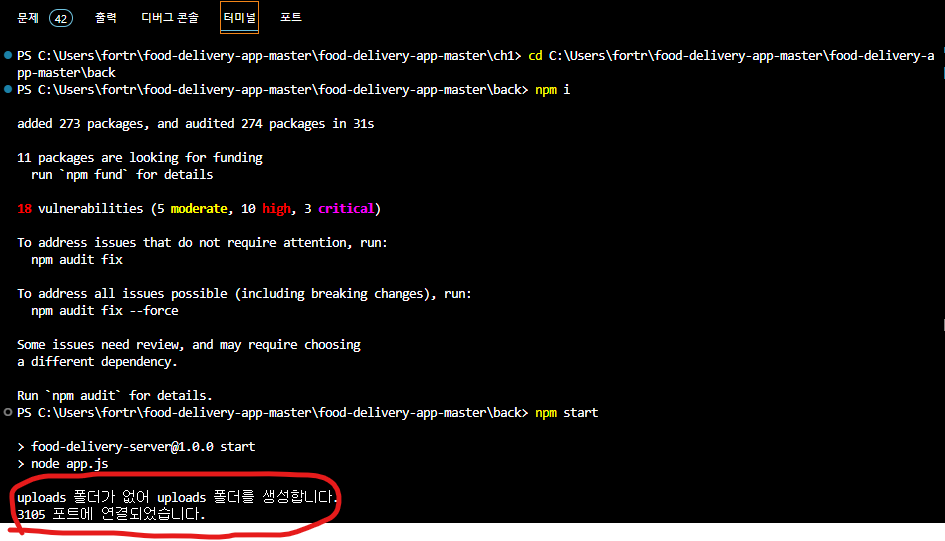
npm i로 백엔드에 필요한걸 모두 설치
그 뒤에 npm start
이 터미널은 절대 닫으면 안 된다.

리덕스 설정
npm i @reduxjs/toolkit react-redux redux-flipper
버전충돌이 나면 --regacy-peer-deps를 붙인다
npm i @reduxjs/toolkit react-redux redux-flipper --legacy-peer-deps진짜 몇 번을 붙이는 건지 모르겠다.
설치가 되면 provider로 감싼다.
App.tsx 파일에서 아래와 같이 <Provider></Provider>로 감싼 코드의 모습
function App() {
const [isLoggedIn, setLoggedIn] = useState(false);
return (
<Provider store={store}>
<NavigationContainer>
{isLoggedIn ? (
<Tab.Navigator>
<Tab.Screen
name="Orders"
component={Orders}
options={{title: '오더 목록'}}
/>
<Tab.Screen
name="Delivery"
component={Delivery}
options={{headerShown: false}}
/>
<Tab.Screen
name="Settings"
component={Settings}
options={{title: '내 정보'}}
/>
</Tab.Navigator>
) : (
<Stack.Navigator>
<Stack.Screen
name="SignIn"
component={SignIn}
options={{title: '로그인'}}
/>
<Stack.Screen
name="SignUp"
component={SignUp}
options={{title: '회원가입'}}
/>
</Stack.Navigator>
)}
</NavigationContainer>
</Provider>
);
}
The development server returned response error code: 500 에러 발생 시
<에러 해결 순서>
npm install
npx react-native run-android
node.js 다운그레이드(18 → 16)
- node -v
- nvm list avaliable
- nvm install 16.20.2
- nvm list
- nvm use 16.20.2
- node -v
이 에러 진짜 끔찍하다. 빨간 화면이 뜨면 벌써 심장이 아픈 느낌이다.
import {configureStore} from '@reduxjs/toolkit';
import {useDispatch} from 'react-redux';
import rootReducer from './reducer';
const store = configureStore({
reducer: rootReducer,
middleware: getDefaultMiddleware => {
if (__DEV__) {
const createDebugger = require('redux-flipper').default;
return getDefaultMiddleware().concat(createDebugger());
}
return getDefaultMiddleware();
},
});
export default store;
export type AppDispatch = typeof store.dispatch;
export const useAppDispatch = () => useDispatch<AppDispatch>();이 코드에서 middleware를 넣는 이유는 redux-filpper를 쓰기 위함이다.
slicer들이 모여서 reducer가 되고,
reducer가 모여서 index.js에서 store가 된다.
store는 App.tsx에서 Provider로 묶인다.
const rootReducer = combineReducers({
user: userSlice.reducer,
});
store\reducer.ts가 전체상태를 나타낸다.
rootReducer : 전체상태
Provider 밖에서는 usdeSelet를 쓰지 못한다.


