섹션 4. 함수와 타입
1강. 함수 타입
1) TypeScript 초기 패키지 설치
패키지 기본값으로 알아서 설치
npm init -y
내장 기능들에 대한 타입 선언 추가
npm install @types/node
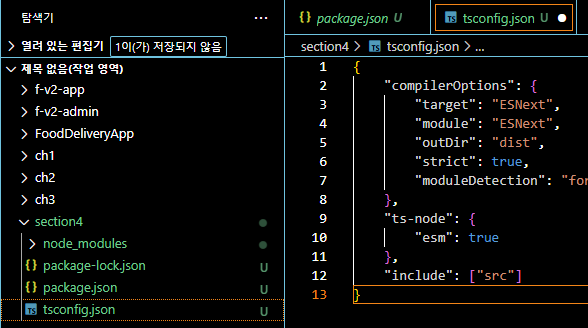
컴파일 파일 만들기(tsconfig.json)

package.json 에서 type 추가
tsconfig에서 module을 ESNext로 설정했기 때문에 필요
node가 ES module 시스템을 사용하도록 설정하는 것

scr 폴더와 index.ts 파일 만들어서 간단히 코드 써주고 tsc 컴파일하면 dist 폴더에 index.js가 생긴다.

node dist/index.js
ts-node src/index.ts
실행해 보면 정상적으로 로그가 출력되는 것을 볼 수 있다.
2) 함수 타입 정의
- 함수를 설명하는 가장 좋은 방법
- 어떤 매개변수를 받고, 어떤 결괏값을 반환하는지 이야기하는 것
- 어떤 [타입의] 매개변수를 받고, 어떤 [타입의] 결괏값을 반환하는지 이야기하는 것
function func(a: number, b: number) {
return a + b;
}
3) 화살표 함수의 타입을 정의하는 방법
const add = (a: number, b: number) => a + b;
4) 함수의 매개변수
(1) 선택적 매개변수와 필수 매개변수
function introduce(name = "초보코더", codingLevel: number, workingYear?: number) {
// ? : 선택적 매개변수
// 필수 매개변수는 선택적 매개변수보다 앞에 있어야 한다. ?가 나오려면 제일 뒤에 있어야 하는 것
console.log(`name : ${name}`);
if(typeof workingYear === "number"){
console.log(`tall : ${workingYear + 10}`);
// 원랜 undefined가 나올 수 있어서 안된다. 타입을 좁혀줬기 때문에 가능
}
}
introduce("초보코더", 5, 10);
introduce("초보코더", 2);
(2) 배열 타입의 함수
function getSum(...rest: number[]) {
let sum = 0; // sum 값을 만들고 0으로 초기화
rest.forEach((it) => (sum += it));
return sum;
}
getSum(1, 2, 3) //6
getSum(1, 2, 3, 4, 5) //15
(3) 배열 타입의 함수 - 개수 지정
function getSum2(...rest: [number, number, number]) { //튜플타입으로 갯수지정 가능
let sum = 0; // sum 값을 만들고 0으로 초기화
rest.forEach((it) => (sum += it));
return sum;
}
getSum2(1, 2, 3) //6
getSum2(1, 2, 3, 4, 5) //15 //에러 : 3개의 인수가 필요한데 5개를 가져왔습니다.
2강. 함수 타입 표현과 호출 시그니쳐
1) 함수 타입 표현
함수의 타입을 별도로 정의하는 방법(문법), Function Type Expression
함수의 타입과 매개 변수의 타입을 동시에 지정하여 깔끔하게 만들 수 있다.
type Operation = (a: number, b: number) => number;
const add: Operation = (a, b) => a + b;
const sub: Operation = (a, b) => a - b;
const multifly: Operation = (a, b) => a * b;
const divide: Operation = (a, b) => a / b;
타입 별칭 : 우항에 있는 것들의 이름을 좌항으로 부르겠다.
ex. (a, b)를 Operation으로 부르겠다.
2) 호출 시그니처(콜 시그니처)
함수의 타입을 정의하는 문법을 호출 시그니처라고 한다.
함수 타입 표현식과 동일한 기능을 한다.
함수 타입을 정의하는데 { }로 객체 타입을 정의하듯 하는 이유는, JS의 함수도 객체이기 때문이다.
type Operation2 = {
(a: number, b: number) : number;
name: string; // 프로퍼티를 추가로 정의 - 하이브리드 타입
};
const add2: Operation2 = (a, b) => a + b;
const sub2: Operation2 = (a, b) => a - b;
const multifly2: Operation2 = (a, b) => a * b;
const divide2: Operation2 = (a, b) => a / b;
add2(); // 함수를 호출하듯 사용
add2.name // 객체를 사용하듯 사용하이브리드 타입 : 함수로도 쓸 수 있고, 객체로도 쓸 수 있도록 만드는 것
3강. 함수 타입의 호환성
함수 타입의 호환성 : 특정 함수 타입을 다른 함수 타입으로 취급해도 괜찮은가를 판단하는 것
- 두 가지의 기준을 모두 만족해야 호환된다고 말할 수 있다.
1. 반환값의 타입이 호환되는가
2. 매개변수의 타입이 호환되는가
(1) 기준 1. 반환값이 호환되는가
type A = () => number;
type B = () => 10;
let a: A = () => 10; // number
let b: B = () => 10; // number 리터럴
a = b;
b = a; // 오류 : 'A' 형식은 'B' 형식에 할당할 수 없습니다.
// 'number' 형식은 '10' 형식에 할당할 수 없습니다.
- a = b : 변수 b를 a에 할당 (타입 A ← B)
number ← number 리터럴 : 업캐스팅 - 오류 없음 - b = a : 변수 a를 b에 할당(타입 B ← A)
number 리터럴 ← number : 다운캐스팅 - 오류 발생
즉, 업캐스팅에서는 호환되는 것이고, 다운캐스팅에서는 호환되지 않는 것
b타입을 a타입으로 취급하려고 할 때, a타입의 반환값이 더 큰 값이어야 할당 가능, 반대로는 안된다.
다시 말하지만 반환값 기준이다.
업캐스팅/다운캐스팅이 헷갈리면 예전에 나왔던걸 다시 보고 오자.
https://coder-chobo.tistory.com/45
0044. TypeScript 공부하기4 - Any, Unknown, Void, never, 업캐스팅/다운캐스팅(Feat. 타입 계층도, 타입 호환
섹션 2. 타입스크립트 기본 7강. Any 타입과 Unknown 타입 1) Any 특정 변수의 타입을 우리가 확실하게 모를 때 사용할 수 있는 타입 type 검사를 모두 다 통과하는 치트키 같은 타입 let anyVar: any = 10; anyV
coder-chobo.tistory.com
(2) 기준 2. 매개변수가 호환되는가
2-1. 매개변수의 개수가 같을 때
type C = (value: number) => void;
type D = (value: 10) => void;
let c: C = (value) => {};
let d: D = (value) => {};
c = d; // 오류 : 'D' 형식은 'C'형식에 할당할 수 없습니다.
// 'value' 및 'value' 매개 변수의 형식이 호환되지 않습니다. 'number' 형식은 '10' 형식에 할당할 수 없습니다.
d = c;- c = d : 변수 c를 d에 할당 (타입 C ← D)
number ← number 리터럴 : 업캐스팅 - 오류 발생 - d = c : 변수 c를 d에 할당(타입 D ← C)
number 리터럴 ← number : 다운캐스팅 - 오류 없음
위의 반환값과 반대로 매개변수에서는 다운캐스팅에서 호환되고 업캐스팅에서는 호환되지 않는다.
2-2. 매개변수의 개수가 다를 때
type Func1 = (a: string, b: number) => void;
type Func2 = (a: string) => void;
let func1: Func1 = (a, b) => {};
let func2: Func2 = (a) => {};
func1 = func2;
func2 = func1;// 오류 : 'Func1' 형식은 'Func2' 형식에 할당할 수 없습니다.매개변수의 개수가 적을 때만 호환된다.
타입이 같은 매개변수만 호환된다.
2-1의 조건에서 매개변수의 개수가 적을 때 호환되는 조건이 추가된 것으로 이해하면 된다.
'TypeScript' 카테고리의 다른 글
| 0060. TypeScript 공부하기9 - 인터페이스, 표기법, 확장, 선언 합치기, 모듈 보강 (1) | 2024.02.11 |
|---|---|
| 0059. TypeScript 공부하기8 - 함수 오버로딩, 사용자 정의 타입 가드(Custom Type Guard) (1) | 2024.02.10 |
| 0046. TypeScript 공부하기6 - 타입 좁히기, 서로소 유니온 타입 (1) | 2024.01.23 |
| 0045. TypeScript 공부하기5 - 객체 타입 호환성, 태수 타입, 타입 추론, 타입 단언 (1) | 2024.01.23 |
| 0044. TypeScript 공부하기4 - Any, Unknown, Void, never, 업캐스팅/다운캐스팅(Feat. 타입 계층도, 타입 호환표) (0) | 2024.01.22 |



