섹션 7. 함수
1강. 함수란?
함수(function) : 하나의 로직을 재실행할 수 있도록 하는 것으로 코드의 재사용성을 높여준다.
1) 함수의 형식
- function 함수명( [인자...[,인자]] ) {
코드 내용
return 반환값
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
function numbering() {
document.write(1);
}
numbering();
</script>
</body>
</html>- numbering 뒤에 ()는 함수라는 뜻

- 함수를 정의하고
- 함수를 원하는 만큼 호출하면 앞에서 정의한 함수를 찾아서(1번)
- 2번에서 원하는 만큼 함수가 호출됨
2) 함수의 재사용성

함수는 정의가 잘 되어 있으면 재사용하기가 쉽다.
2강. 함수의 효용
만일, 함수가 없다면?
- 반복문 : 일정한 반복을 그 자리에서 실행할 때 용이함
- 함수 : 반복적으로 실행되는 로직이 여러가지 맥락에서 반복되어 사용될 때 용이함 (재사용성 ↑)
재사용성이 높아지면?
- 유지보수(Maintanance)의 용이 : 여러 곳에서 쓰인 함수를 바로 변경할 수 있다.
- 코드의 가독성 증가 : 똑같은 이름의 로직(함수)은 같은 코드인 것을 의심하지 않아도 된다.
- 컴퓨터처럼 만드는법을 몰라도 사용하는 법만 알면 사용할 수 있듯, 함수도 사용법만 알면 된다.
3강. 함수의 출력
Function Machine : 입력에 따라 출력이 달라지는 것
출력, return
(1) 함수를 종료(return 뒤의 코드는 동작하지 않음)
(2) 함수의 출력값으로 반환
4강. 함수의 입력
1) 인자(argument)
함수로 유입되는 입력 값. 어떤 값을 인자로 전달하느냐에 따라 함수가 반환하는 값이나 메소드의 동작방법을 다르게 할 수 있다.
arg : 매개변수, parameter
값 : 인자, argument

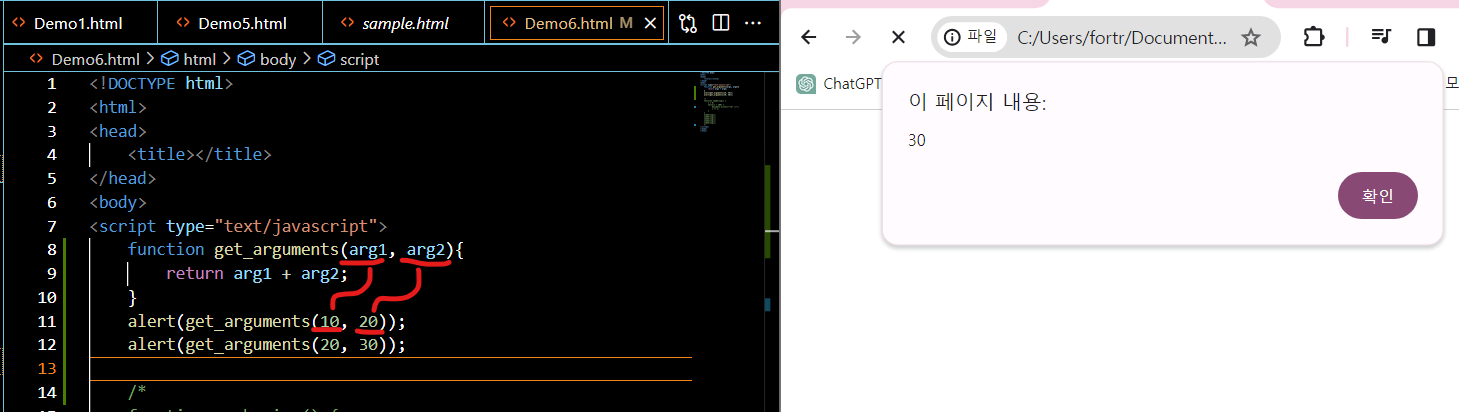
2) 복수의 인자
복수의 입력값을 가질 수 있다.
But, 출력 값은 한개라는 한계가 있다.

5강. 다양한 함수 정의 방법
함수를 표현하는데는 아주 다양한 방법이 있다.
numbering = function() {
i = 0;
while(i < 10) {
document.write(i);
i += 1;
}
}
numbering();
function numbering() {
i = 0;
while(i < 10) {
document.write(i);
i += 1;
}
}
numbering();
위의 두개 함수의 결괏값은 같다.
() : 함수를 호출할 때 사용하는 기호
중요한 것은..
- 함수는 코드의 재활용성을 높여준다.
- JavaScript는 함수형 언어라고 하기도 한다. 다른 언어에 비해서 함수가 차지하는 위상이 매우 높다.
섹션 8. 배열
1강. 배열의 문법
배열, array
- 연관된 데이터를 모아서 통으로 관리하기 위해 사용하는 데이터 타입
- 변수가 하나의 데이터를 저장하기 위한 것이라면, 배열은 여러 개의 데이터를 하나의 변수에 저장
- 각각의 데이터를 원소(element)라고 부른다.
- var member = ['ego', 'kbs', 'sori']
alert(member[0]); //ego 출력
alert(member[1]); //kbs 출력
alert(member[2]); //sori 출력
alert(member); //ego, kbs, sori 출력 (index 미지정시) - 배열을 하면 순서대로 색인(index)이 알아서 생성됨
- 숫자는 0부터 넘버링하기 때문에 첫 번째 인덱스는 0 임
2강. 배열의 효용성
함수는 여러 개의 인자가 있어도 출력은 한 개밖에 할 수 없다.
이 한계를 극복할 수 있게 해주는 것이 배열이다.
함수의 return 값을 배열로 만들면 하나의 값을 리턴하더라도 배열을 리턴하는 것이라 실제로는 여러 개를 출력하는 것이다.
3강. 배열의 사용 - 배열과 반복문
배열을 기억하는 것은 값이 많아질수록 어렵다.
그렇기 때문에 배열은 입력하는 것보다 출력하는 것이 관건이다.
그래서 배열의 진가는 반복문과 결합했을 대 나타난다. 반복문으로 리스트에 담긴 정보를 하나씩 꺼내어 처리할 수 있어서다.
.toUpperCase : 소문자를 대문자로 만들어주는 함수
- 내장함수 : 자바스크립트에서 제공하는 함수
- 사용자 정의 함수 : 내장되지 않은 사용자가 직접 쓰면서 정의한 함수
배열이 가지고 있는 원소의 개수는 상황에 따라 바뀔 수 있다. 배열.length를 쓰면 가변적인 상황에 대응할 수 있다.
- 확인법 : array.length

4강. 배열의 조작 - 추가
배열의 제어 : 데이터 추가/수정/삭제와 같은 일을 편리하게 할 수 있는 기능이 있다.
var li = ['a', 'b', 'c', 'd', 'e'];
li.push('f')
- push : 내장함수, 한 개를 추가할 때
- li.push('f'); // 결과 : ['a', 'b', 'c', 'd', 'e', 'f'] - concat : 내장함수, 여러 개의 배열을 추가할 때
- li.concat('f', 'g'); // 결과 : ['a', 'b', 'c', 'd', 'e', 'f', 'g'] - unshift : 내장함수, 가장 앞에 추가할 때
- li.unshift('z'); // 결과 : ['z', 'a', 'b', 'c', 'd', 'e'] - splice : 내장함수, 중간에 끼여 넣을 때(배열의 특정 구간 추출 or 특정 구간에 특정 배열 추가)
- array.splice(index, howmany, element1, ...., elementN);
- 1) index : 몇 번째 인덱스부터
- 2) howmany : 인덱스부터 몇 개나 삭제할 건데? (0이면 삭제 X)
- 3) element : 뭘 껴넣을건데?
<추가. splice 자세한 내용>
https://opentutorials.org/course/50/110
splice - 생활코딩
요약(Summary) 배열의 특정구간을 추출하거나, 특정구간에 특정 배열을 추가함 문법(Syntax) array.splice(index, howmany, element1, ...., elementN); 인자(Parameters) 인자명 데이터형 필수/옵션 설명 index number 필수
opentutorials.org
5. 배열의 조작 - 제거, 정렬
- shift : 내장함수, 가장 앞에 제거할 때
- li.shift(); // 결과 : ['b', 'c', 'd', 'e'] - pop : 내장함수, 가장 끝에 제거할 때
- li.pop(); // 결과 : ['a', 'b', 'c', 'd'] - li.sort(); : 내장함수, 알파벳 순서로 정렬할 때
- li.reverse(); : 내장함수, 알파벳 역순으로 정렬할 때
섹션 9. 객체(Object)
1강. 객체의 소개와 문법
1) 객체란?
- 연관된 데이터를 담아내기 위한 그릇, 배열과 유사한 역할
- index로 우리가 원하는 데이터를 지정할 수 있음
- 다른 언어에서는 연관배열(associative array), 맵(map), 딕셔너리(Dictionary)라는 데이터 타입에 해당
2) 객체의 생성
- 배열은 []지만 객체는 {}이다.
- var grades = {'ego' : 10, 'kbs' : 6, 'sol' : 80};
- ego : key(index)
- 10 : value - grades['ego'] = grades.ego
- var grades = new Object();
2강. 객체와 반복문
- 배열 : 저장된 데이터들이 순서를 가지고 있다. 추가된 순서가 중요하다.
- 객체 : 순서가 없다. key와 value가 있다.
for ~ in 문
var grades = {'ego' : 10, 'kbs' : 20, 'sol' : 40};
for(var name in grades) {
document.write("key : " + name + " value : " + grades[name] + "<br />");
}

객체가 아니라 배열에서도 쓸 수 있다.
var grades = {'egoing': 10, 'k8805': 6, 'sorialgi': 80};
for(key in grades) {
document.write("key : "+key+" value : "+grades[key]+"<br />");
}
var arr = ['a', 'b', 'c'];
for(var name in arr){
console.log(name);
}
3강. 객체 지향 프로그래밍
객체 안에는 객체, 함수 모두 들어올 수 있다.
1) this
- 약속되어 있는 변수
- function을 소유하고 있는 객체를 가리키는 변수
var grades = {
'list': {'egoing': 10, 'k8805': 6, 'sorialgi': 80},
'show' : function(){
for(var name in this.list){
document.write(name+':'+this.list[name]+"<br />");
}
}
};
grades.show();
2) 객체 지향 프로그래밍
하나의 객체 안에 관련성 있는 데이터와 함수를 그룹핑, 카테고라이징 한 것을 말한다.
연관된 데이터와 연관된 처리를 하나의 그릇 안에 모아서 그룹핑해 놓은 프로그래밍 기법
'JavaScript' 카테고리의 다른 글
| 0031. JavaScript 공부하기6 - UI, API 소개 및 JavaScript 정규표현식 (2) | 2024.01.04 |
|---|---|
| 0030. JavaScript 공부하기5 - 모듈(Module), 라이브러리(Library), jQuery (2) | 2024.01.03 |
| 0028. JavaScript 공부하기3 - 반복문(while, for, break, continue) (1) | 2024.01.03 |
| 0027. JavaScript 공부하기2 - 연산자, 부정, 부등호, 조건문, Boolean (Feat. 잘못된 코딩 공부순서) (1) | 2024.01.02 |
| 0026. JavaScript 공부하기 1 - 크롬 개발자 도구, 콘솔, 숫자와 문자, 변수 (Feat. 생활코딩) (2) | 2024.01.02 |



