섹션 6. State and Lifecycle
1강. State와 Lifecycle의 정의
State는 리액트의 핵심 개념, 완벽하게 이해될 때까지 들을 것
1) State
- State : 상태
= 리액트 Component의 상태
= 리액트 Component의 데이터
= 리액트 Component의 변경 가능한 데이터 - 개발자가 정의한다.
- 주의점! : 렌더링이나 데이터 흐름에 사용되는 값만 state에 포함시켜야 함!
관련 없는 값까지 state에 포함시키면 불필요한 경우에 컴포넌트가 다시 렌더링 되어 성능을 저하시킬 수 있음 - state는 따로 복잡한 형태가 있는 것이 아니라 그냥 하나의 JavaScript 객체이다.
- 이렇게 정의된 state는 정의 이후 일반적인 JavaScript 변수를 다루듯이 직접 수정할 수는 없다.
(수정이 가능하지만 그렇게 하면 안 된다) - state를 변경하고자 할 때에는 꼭 setState라는 함수를 써야 한다.
(직접 수정하면 어디까지 영향을 미칠지 모르기 때문)
2) Lifecycle
- Lifecycle : 생명주기
= 리액트 Component의 생명주기
= 컴포넌트가 생성되는 시점과 사라지는 시점이 정해져 있다.

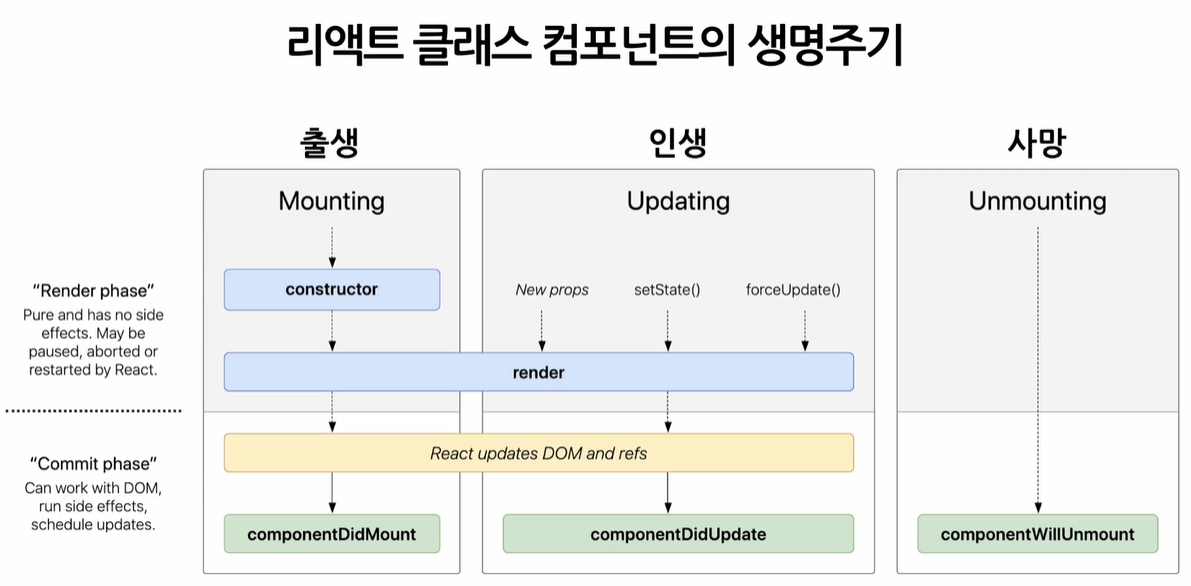
라이프 사이클 메서드(생명주기 함수)
- 하단의 초록색 부분 : 생명주기에 따라 호출되는 클래스 컴포넌트의 함수.
(1) Mount : 출생
컴포넌트의 컨스트럭터, 즉 생성자가 실행된다.
- 생성자에서는 컴포넌트의 스테이트를 정의하게 된다.
컴포넌트가 렌더링 되며 이후에 componentDidMount 함수가 호출된다.
(2) Updating : 인생
리액트 컴포넌트도 생에 동안 변화를 겪으면서 여러 번 렌더링 된다. (업데이트)
업데이트 과정에서는 컴포넌트의 props가 변경되거나 setState함수 호출에 의해 state가 변경되거나 forceUpdate라는 강제 업데이트 함수 호출로 인해 컴포넌트가 다시 렌더링 된다.
렌더링 이후에 componentDidUpdate 함수가 호출된다.
(3) Unmounting : 사망
상위 컴포넌트에서 현재 컴포넌트를 더 이상 화면에 표시하지 않게 될 때 Unmount 된다고 한다.
Unmount 직전에 componentWillUnmount 함수가 호출된다.
※ Component가 계속 존재하는 것이 아니라 시간의 흐름에 따라 생성되고 업데이트되다가 사라진다.
- 클래스 컴포넌트, 함수 컴포넌트 모두 해당
2강. 실습
1) (실습) state 사용하기
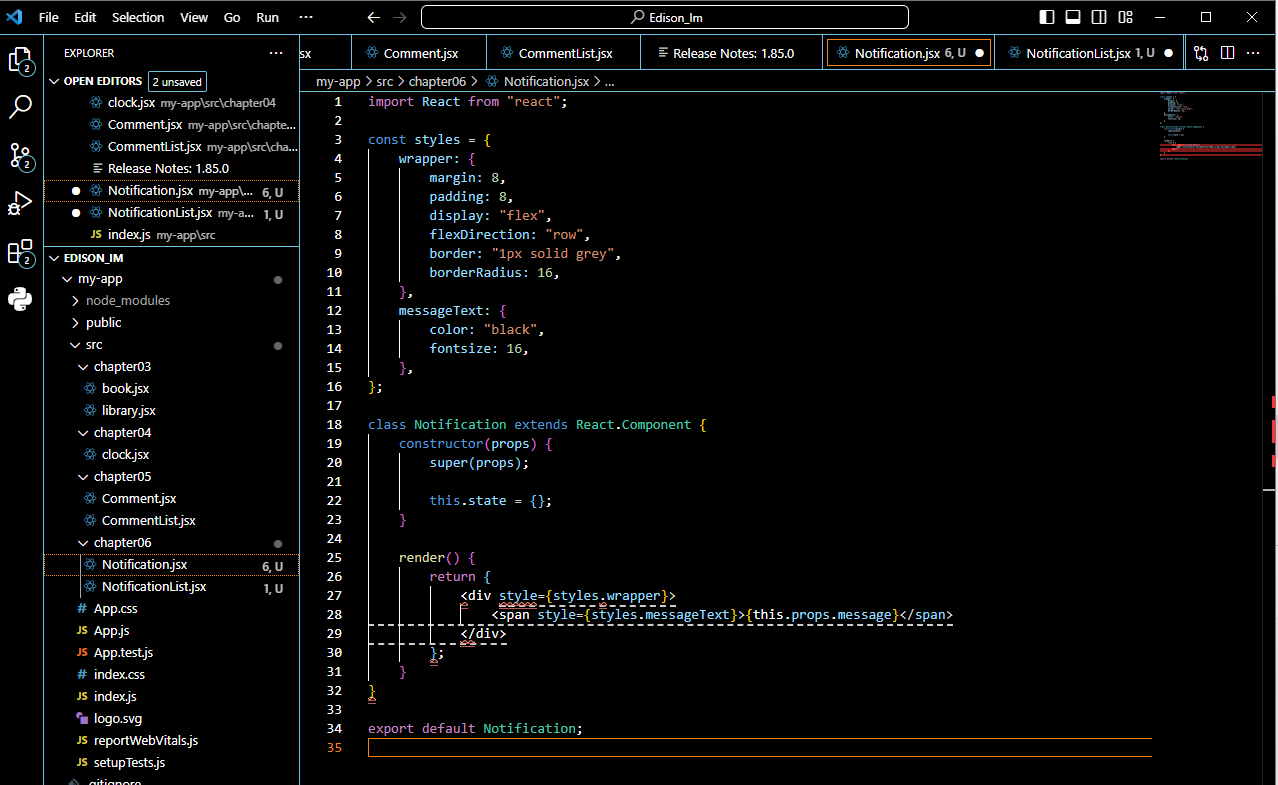
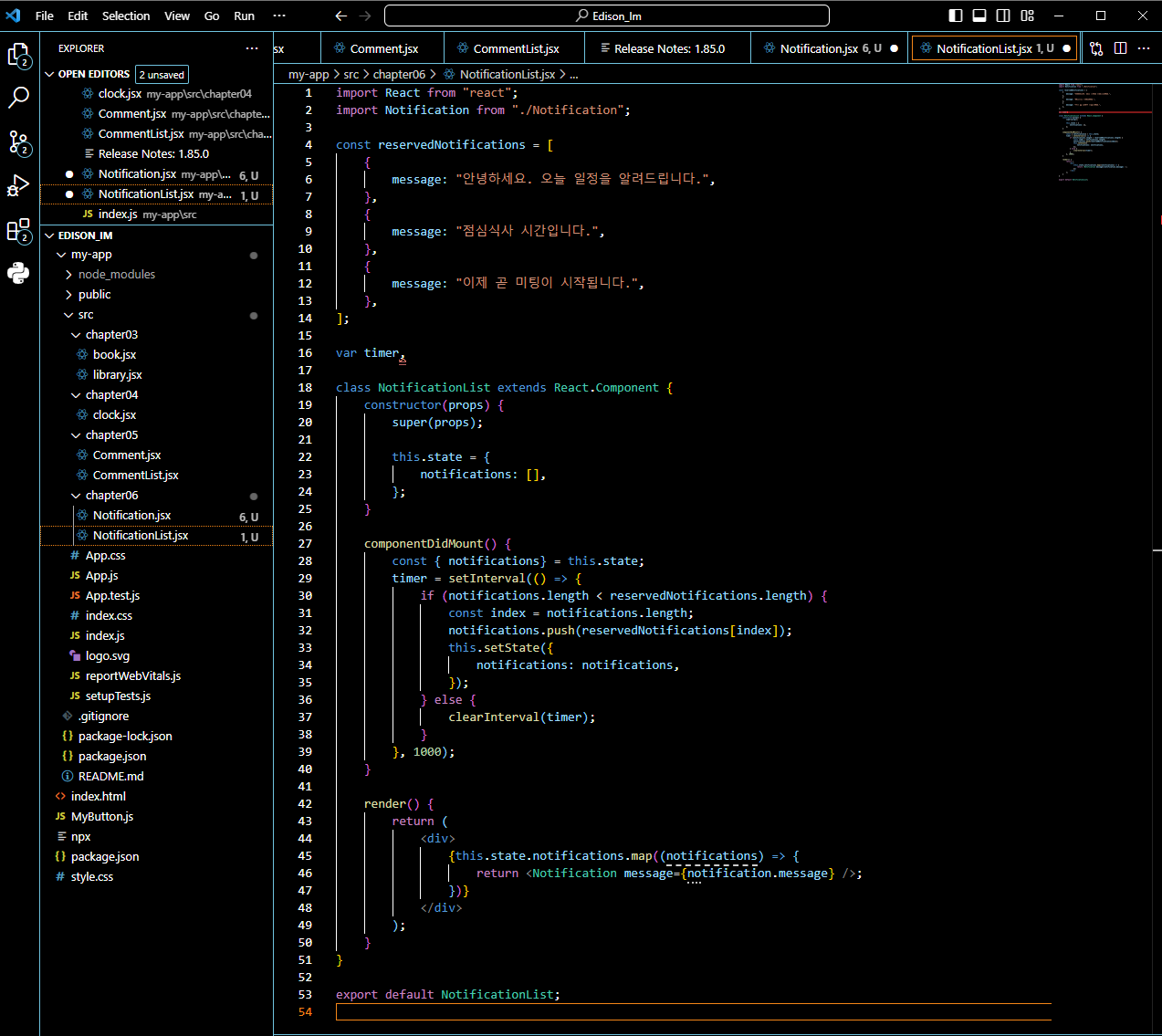
코드가 매우 길어서 매우 불안하다.
이래서 에러가 있어도 문제고 없어도 문제라고 하는 것 같다.



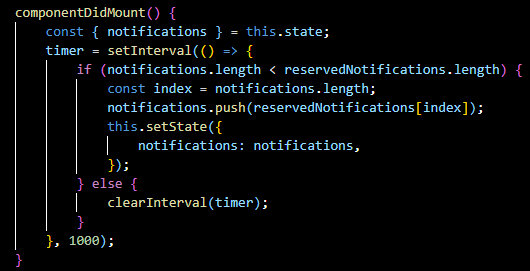
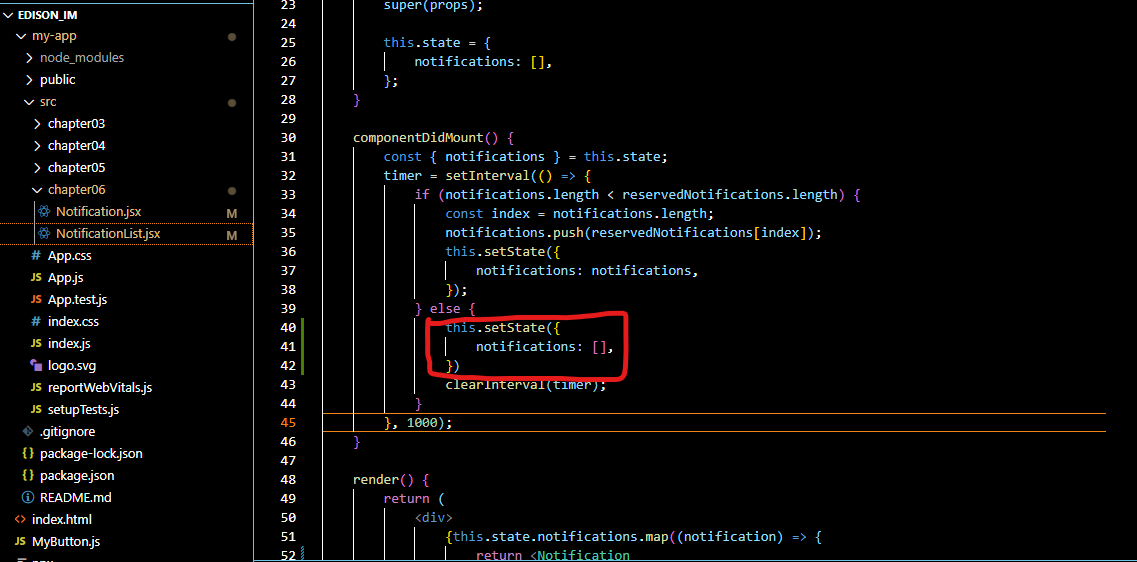
처음 생성자에서 notifications라는 이름의 빈 배열을 state에 넣은 것
이처럼, 생성자에서는 앞으로 사용할 데이터를 state에 넣어서 초기화함.

componentDidMount 함수에서는 자바스크립트의 setInterval 함수를 사용하여 매 1000ms, 즉 1초마다 정해진 작업을 수행함
이 작업은 미리 만들어둔 알림 데이터 배열인 reserved notifications로부터 알림 데이터를 하나씩 가져와서 state에 있는 notifications 배열에 넣고 업데이트하는 것.

클래스 컴포넌트에서 state를 업데이트하려면 반드시 setState를 사용해야 한다.

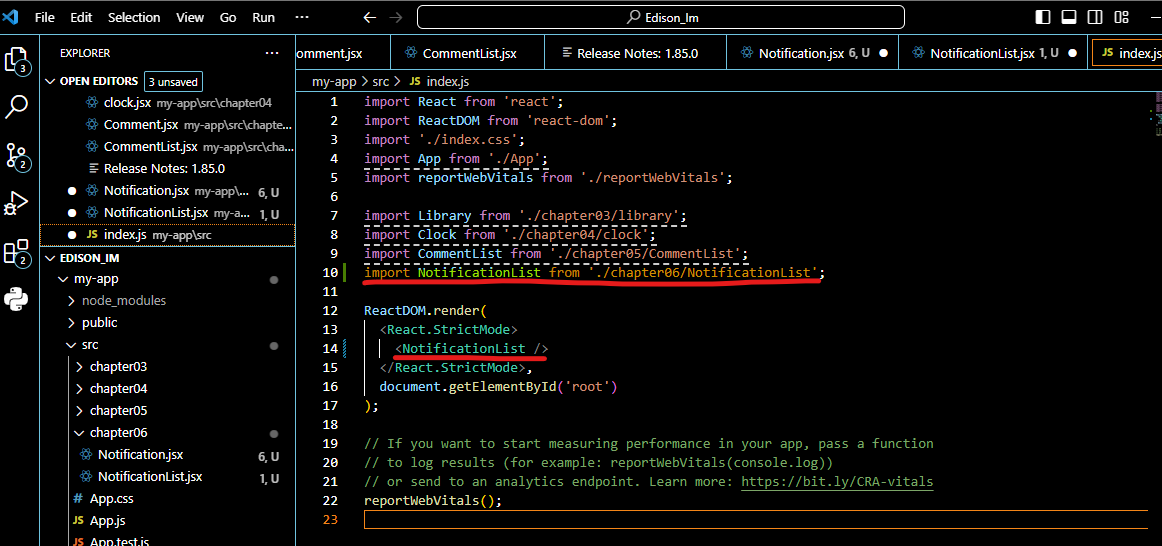
수정한 부분은 NotificationList 컴포넌트를 임포트 해서 ReactDOM.render 함수에 넣어주는 코드



왜 Chat GPT를 진짜 선생님이라고 하는지 알 것 같다.

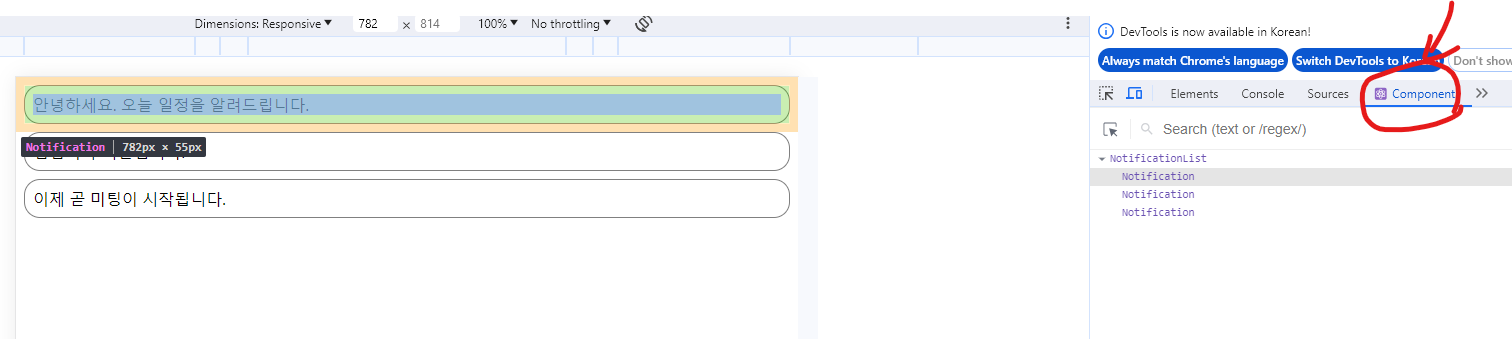
2) (실습) React Developer Tools 사용하기
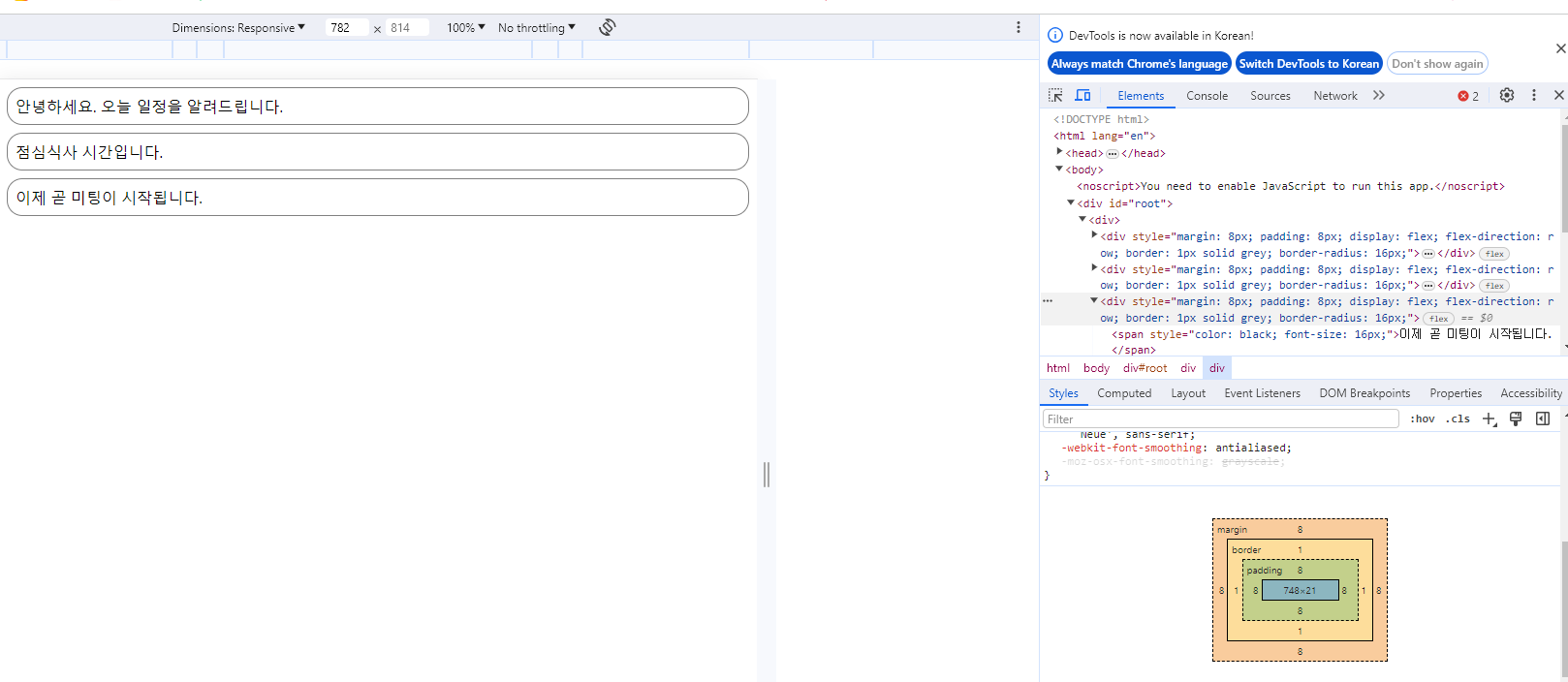
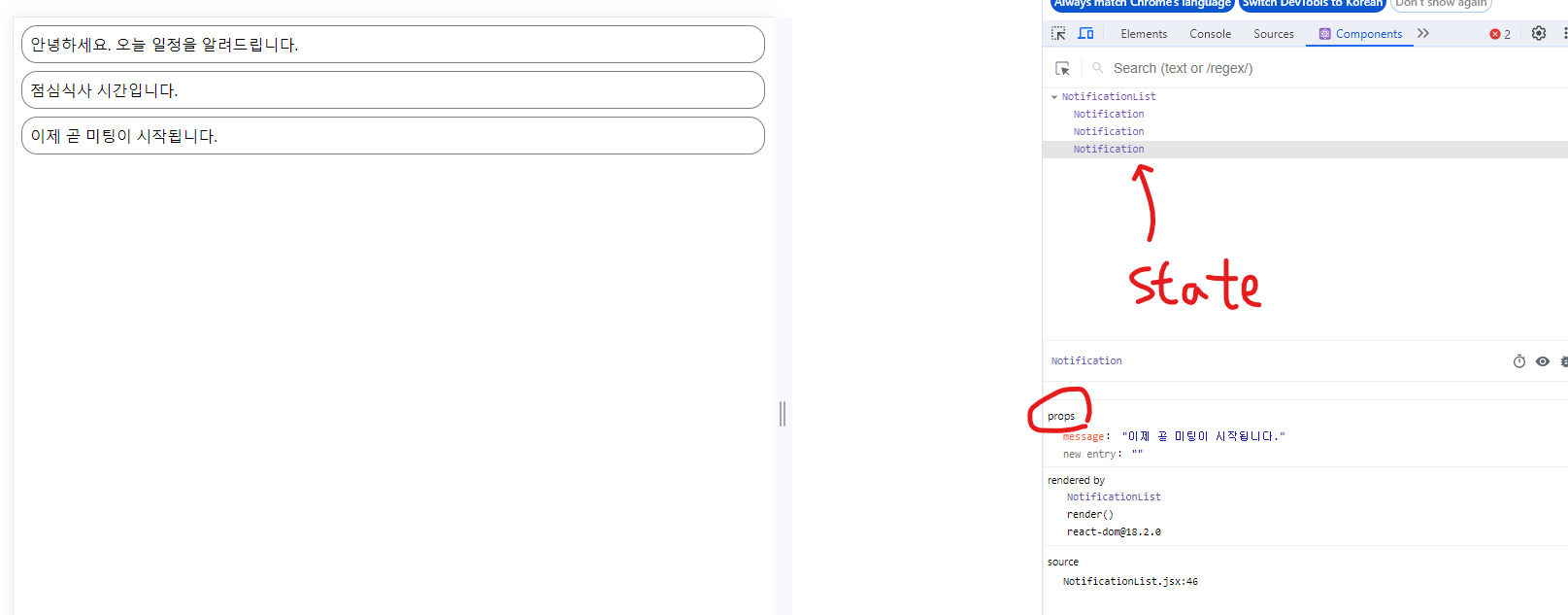
리액트 애플리케이션을 개발할 때에는 크롬 개발자 도구의 Element 탭을 통해서 확인하는 것보다 리액트를 위해서 별도로 개발된 React Developer Tools라는 도구를 이용하는 게 더 좋음




React Developer Tools의 Profiler 탭에서는 컴포넌트들이 렌더링 되는 과정을 기록하여 각 단계별로 살펴볼 수 있음
이 기능을 이용하면 어떤 컴포넌트가 렌더링 되는지, 렌더링 시간이 얼마나 소요되었는지 그리고 컴포넌트가 왜 다시 렌더링 되었는지 등을 확인할 수 있음

이를 통해 불필요하게 렌더링 되거나 무거운 컴포넌트를 찾아서 최적화함으로써 리액트 애플리케이션의 성능을 향상할 수 있다.

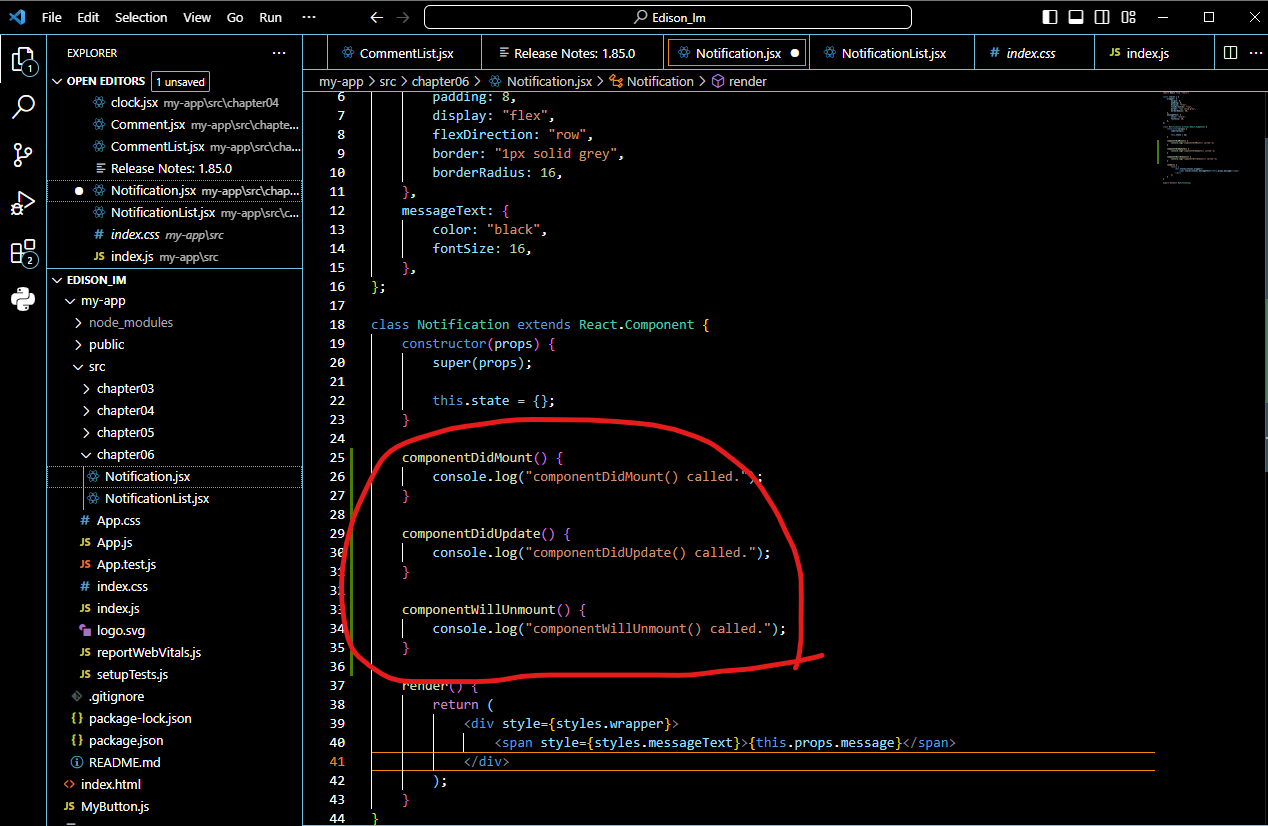
3) (실습) Lifecycle method 사용해 보기
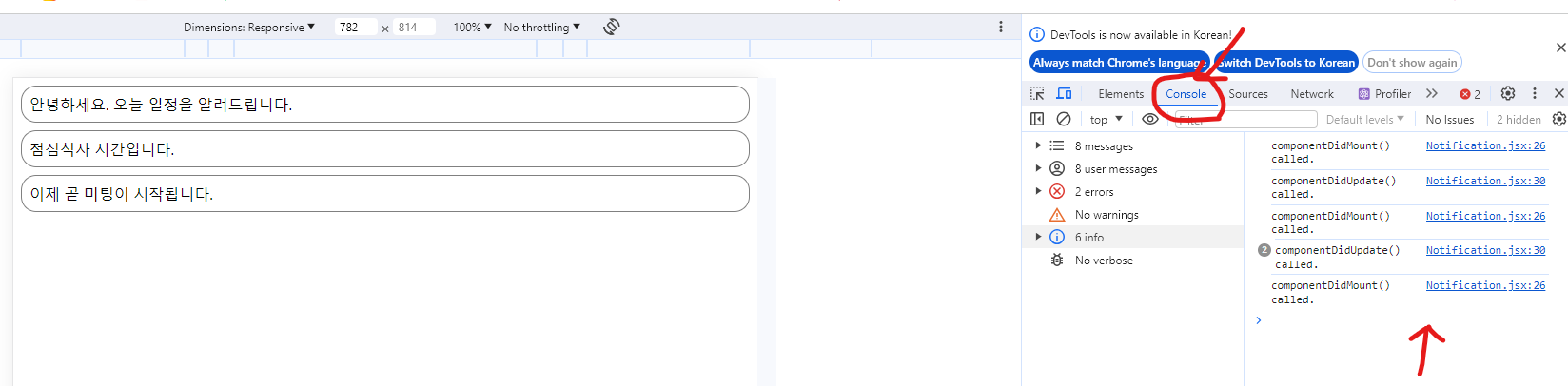
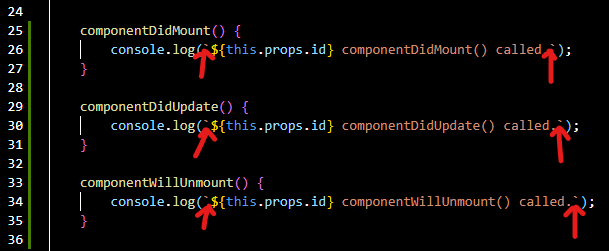
화면과 같이 3가지의 생명주기 함수들이 호출될 경우 콘솔에 로그를 남기는 코드
- 컴포넌트가 마운트 된 이유
- 컴포넌트가 업데이트된 이유
- 컴포넌트가 언마운트 되기 전
각각 상황에서 호출될 것


개발자도구의 console을 확인해 보면 방금 작성한 로그들 확인 가능


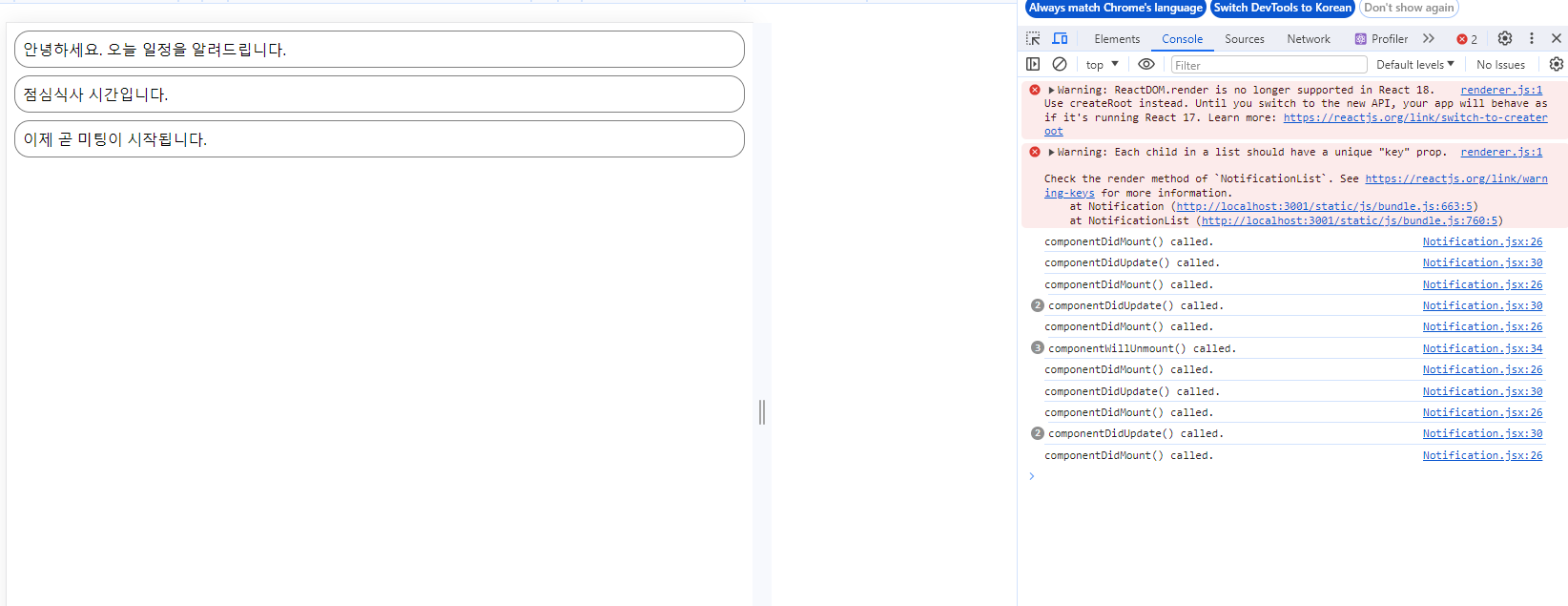
노티피케이션 컴포넌트에 전달할 props에 key와 id추가
키 : 리액트 엘리먼트를 구분하기 위한 고유의 값. 맵함수를 사용할 때에는 필수적으로 들어가야 한다.


Update 되고 있는데 언마운트만 보이지 않음. 모든 컴포넌트가 마운트만 되고 언마운트 되지 않았기 때문
언마운트 로그를 보기 위해 NotificationList 컴포넌트에서 매초 알림을 추가하는 부분에 알림 추가가 모두 끝나면 Notification 배열을 비우도록 수정


componentWillUnmount() 함수가 호출되고, 모든 컴포넌트가 Unmount 됨!
느낀 점
처음에는 외계 용어라고 생각했던 것들이 차츰 익숙해지는 것 같다. 아직도 뭔가 잘 모르지만 그래도 이제는 낯설다는 느낌은 받지 않는 듯싶다. 이전에 재무 공부를 하면서 CFA의 과목 10개를 한 바퀴 돌면서 진도가 빨리 나간 것처럼, 지금도 한 바퀴 돌면 진도가 빨리 나갈 거라는 생각이 든다.

'React Native' 카테고리의 다른 글
| 0016. Front-end 공부하기7 - Handling Events (1) | 2023.12.22 |
|---|---|
| 0015. Front-end 공부하기6 - Hooks (Feat. 처음 만난 리액트) (1) | 2023.12.22 |
| 0013. Front-end 공부하기4 - Component와 props (☆★굉장히 중요★☆) (0) | 2023.12.13 |
| 0012. Front-end 공부하기3 - JSX, Element, 시계만들기(Feat. 인프런, 처음 만난 리액트) (0) | 2023.12.12 |
| 0011. Front-end 공부하기2 - 리액트 소개, 리액트 시작하기(Feat. 인프런, 처음 만난 리액트 with 챗GPT) (1) | 2023.12.06 |



